
Rýchle zhrnutie: Dobrý dizajn predpokladá, ako bude užívateľ postupovať – vedie jeho cestu. Čo sa však stane v prípade, že mu celú cestu webom presne nalinkujeme? Berieme mu kontrolu výberu toho, čo sa stane ďalej. Dizajnujeme tak cestu k frustrácii, ktorá v niektorých prípadoch vrcholí jeho odchodom zo stránky. Ako tomu predísť?
Veľkým nepriateľom pohodlného interagovania s digitálnym produktom je nútenie návštevníka k akciám, ktoré nechce vykonať. Problém teda nastáva v bode, kedy navrhneme len jediný možný postup ako pokračovať. Znepríjemňuje to používateľskú skúsenosť a má to negatívny dopad na celkový dojem z používania.
Návštevník by mal mať počas celého pobytu na stránke kontrolu vo svojich rukách. Stratenie kontroly vytvára v používateľoch nepokoj a znižuje ich dôveru v našu značku. Dokonca je viac než pravedpodobné, že stúpne aj bounce rate, ktorý definuje mierku okamžitých odchodov zo stránky.
Dôležité je myslieť aj na ľudský faktor pri používaní. Každý človek má inú kognitívnu záťaž a niektoré činitele spôsobujú zvýšené sklony k chybovosti. Neexistuje žiadny univerzálny vzorec, ktorý bude platiť pre všetkých. Nie každý premýšľa rovnako a k cieľu sa môžeme dostať rôznymi cestami.

Príkladom rozličnej cesty k rovnakému cieľu sú napríklad kategórie na e-shope s oblečením. Ak sa chceme dostať k jarným bundám, môžeme postupovať cez navigáciu, môžeme názov vpísať do vyhľadávania alebo hľadať odkaz na hlavnej strane. Čo je intuitívne pre jedného návštevníka, nemusí byť rovnako intuitívne pre druhého.
Čomu by sme sa teda pri tvorbe e-shopu mali vyhnúť a ako sprostredkovať príjemný zážitok z nakupovania?
1. Nevyhnutnosť registrácie
E-commerce webové stránky strácajú kvôli odchodom z košíka v priemere cca 18 miliárd dollárov ročne, čo je v prepočte skoro 15 milárd eur. Preto je dôležité zamerať sa na faktory, ktoré to spôsobujú a eliminovať ich.
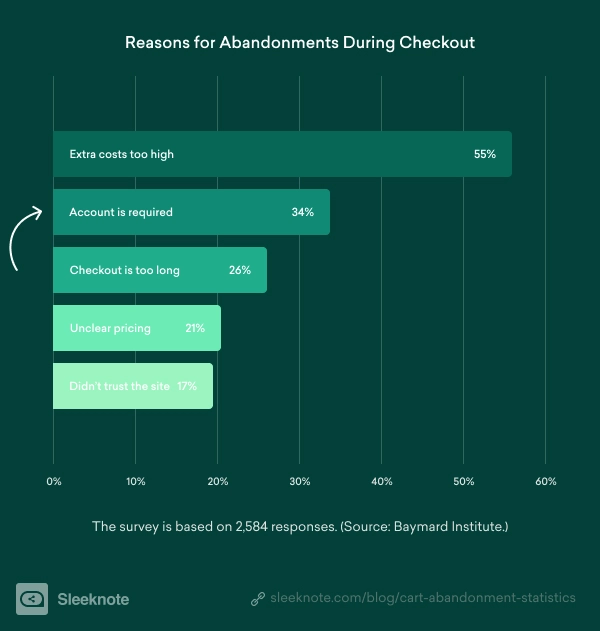
Hlavným dôvodom, prečo návštevníci opúšťajú košík je príliš vysoké priplácanie za dodatočné služby ako je napríklad doprava, balné a pod. Hneď na druhom mieste sa nachádza nevyhnutnosť registrácie.
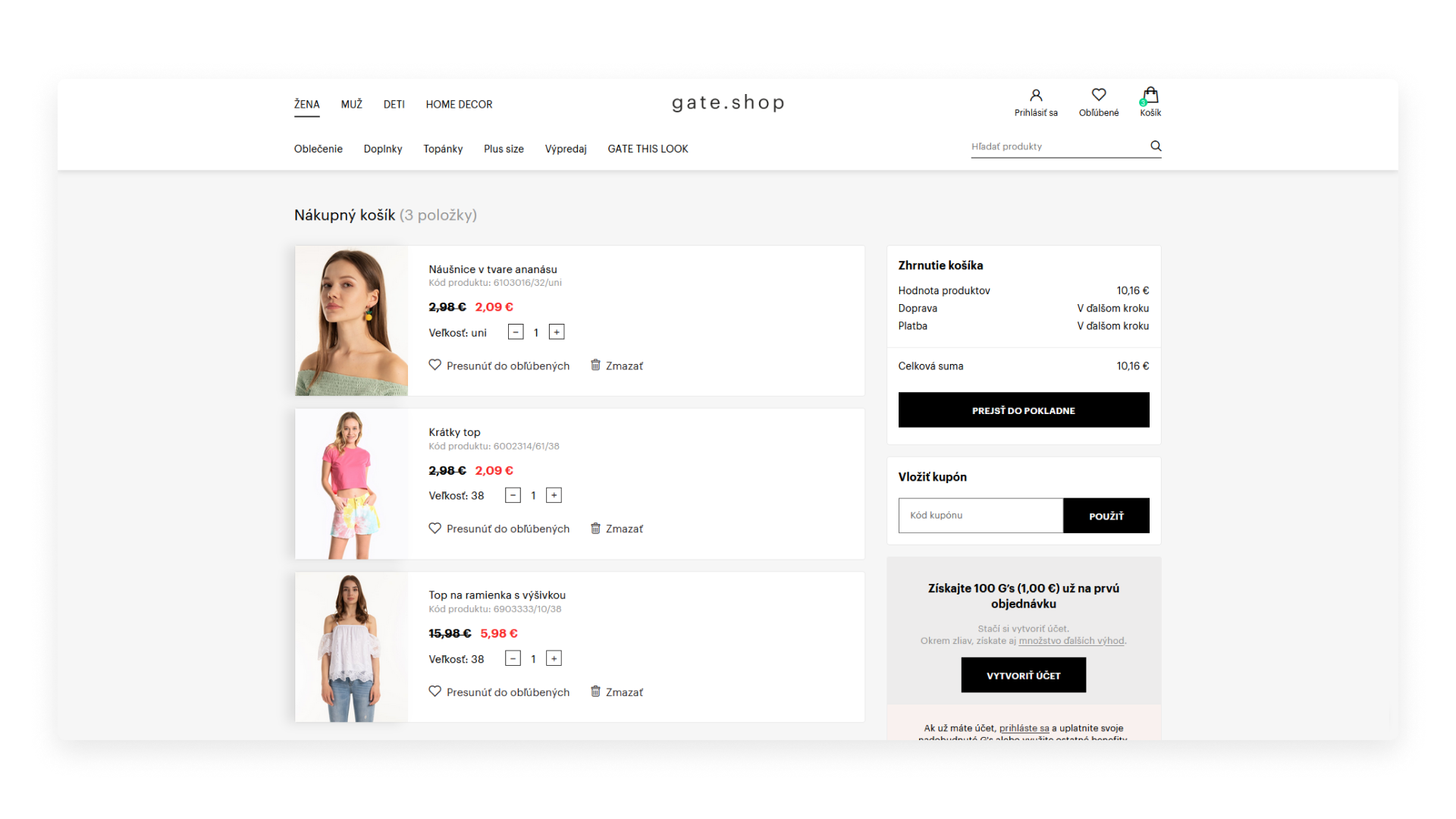
Ľudia nemajú v obľube vyplňovanie osobných informácií. Registrujú sa len v prípade, ak na e-shope plánujú nakupovať opakovane. Ak plánujú nakúpiť jednorazovo, registrácia je krokom, na ktorý nie sú mentálne pripravení. Čím viac energie musí zákazník vložiť do akcie, tým je menšia šanca, že ju dokončí. V prípade, že e-shop, na ktorom sa nachádzajú, možnosť nákupu bez registrácie neponúka, je pravdepodobné, že sa obrátia na konkurenciu. Riešením je vytvorenie možnosti pre hosťovský nákup na našom e-shope.

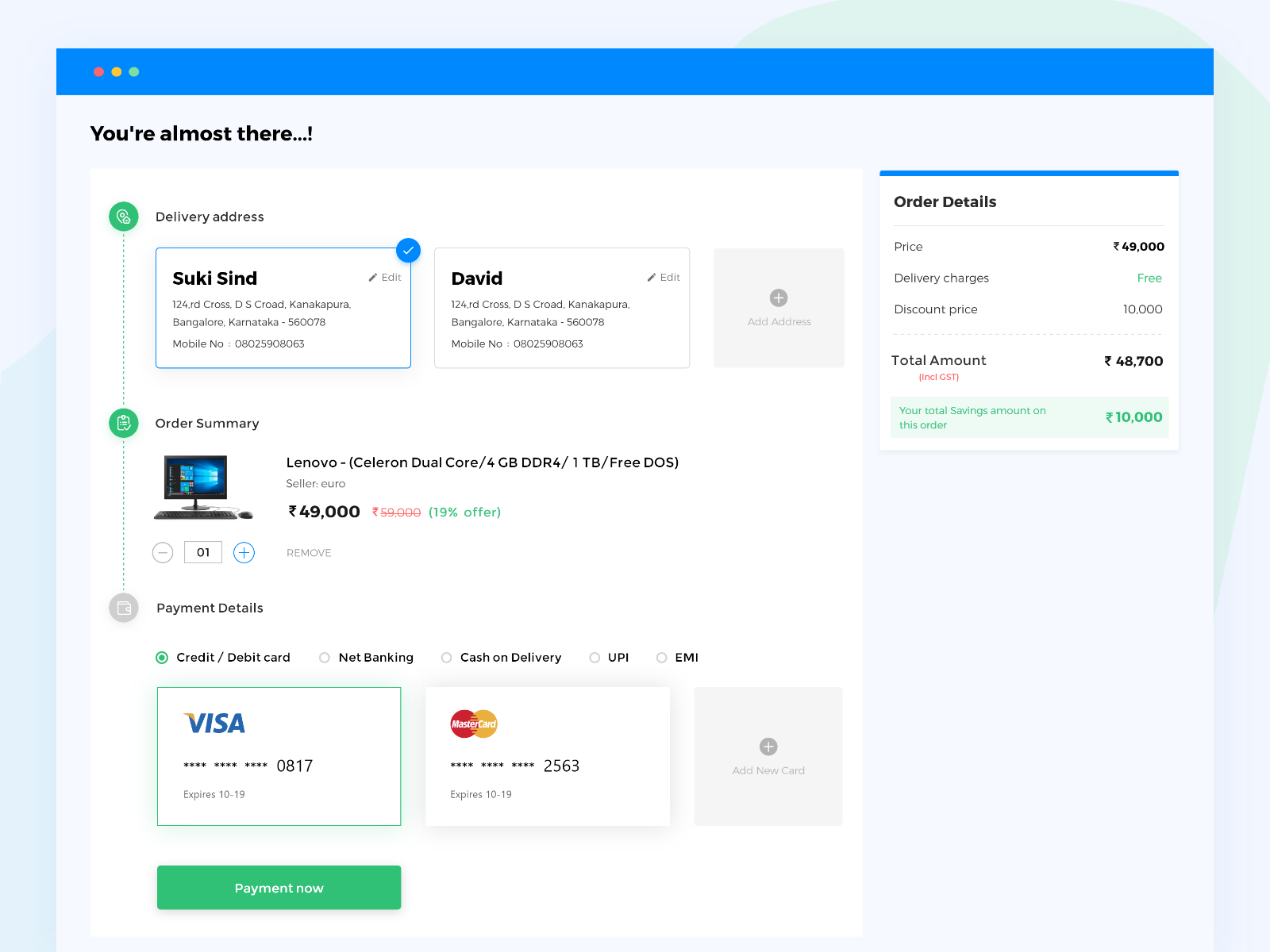
2. Nezobrazená celková suma
Súčet nášho nákupu by mal byť pre zákazníkov ľahko dostupný počas celého procesu nákupu. Informácie o celkovej sume, alebo cene dopravy sú pre zákazníkov zásadné – a ako spomína graf v predchádzajúcom bode, mnohokrát je práve cena rozhodujúcim faktorom. V prvej päťke grafu sa nachádza aj nejasné nacenenie.
Zamerajme sa teda na to, aby bola suma na jednoducho povšimnuteľnom mieste a aby poskytnuté údaje boli zrozumiteľné. V súčasnej dobe môžeme v košíkoch nájsť riešenia ako neustále pripnutie ceny celkovej sumy (+ dodatočných prípatkov) do jednej oblasti. Aj po scrollovaní obsahom ostane táto časť nemenná, nachádza sa na rovnakom mieste a nestratí sa nám z očí. To nám dodáva pocit istoty a umožňuje nám mať svoj nákup pod kontrolou.

3. Chýbajúca možnosť vrátenia sa o krok späť
Spôsob, akým ľudia ovládajú digitálne produkty je v mnohých prípadoch pomerne chaotický. Nečítajú inštrukcie, preskakujú texty, nerozumejú, ako elementy fungujú, naklikávajú na rôzne tlačidlá, aby zistili, čo sa stane. Inokedy omylom kliknú tam, kde nechceli.
„Väčšine z nás nezáleží na tom, či rozumieme ako veci fungujú, pokiaľ ich aj napriek tomu zvládneme používať,“ hovorí Steven Krug vo svojej knihe Don't Make Me Think: A Common Sense Approach to Web Usability.
Vzhľadom na tieto zistenia by sme nemali myslieť len na „perfektný scenár“, kedy sa cieľový používateľ bezproblémovo dostane z bodu A do bodu B. Dopúšťanie sa chýb je pre ľudí prirodzené a nedá sa mu vyhnúť ani pri dokonalo navrhnom produkte. Našou úlohou je umožniť používateľom spôsob, ako svoje chyby napraviť.
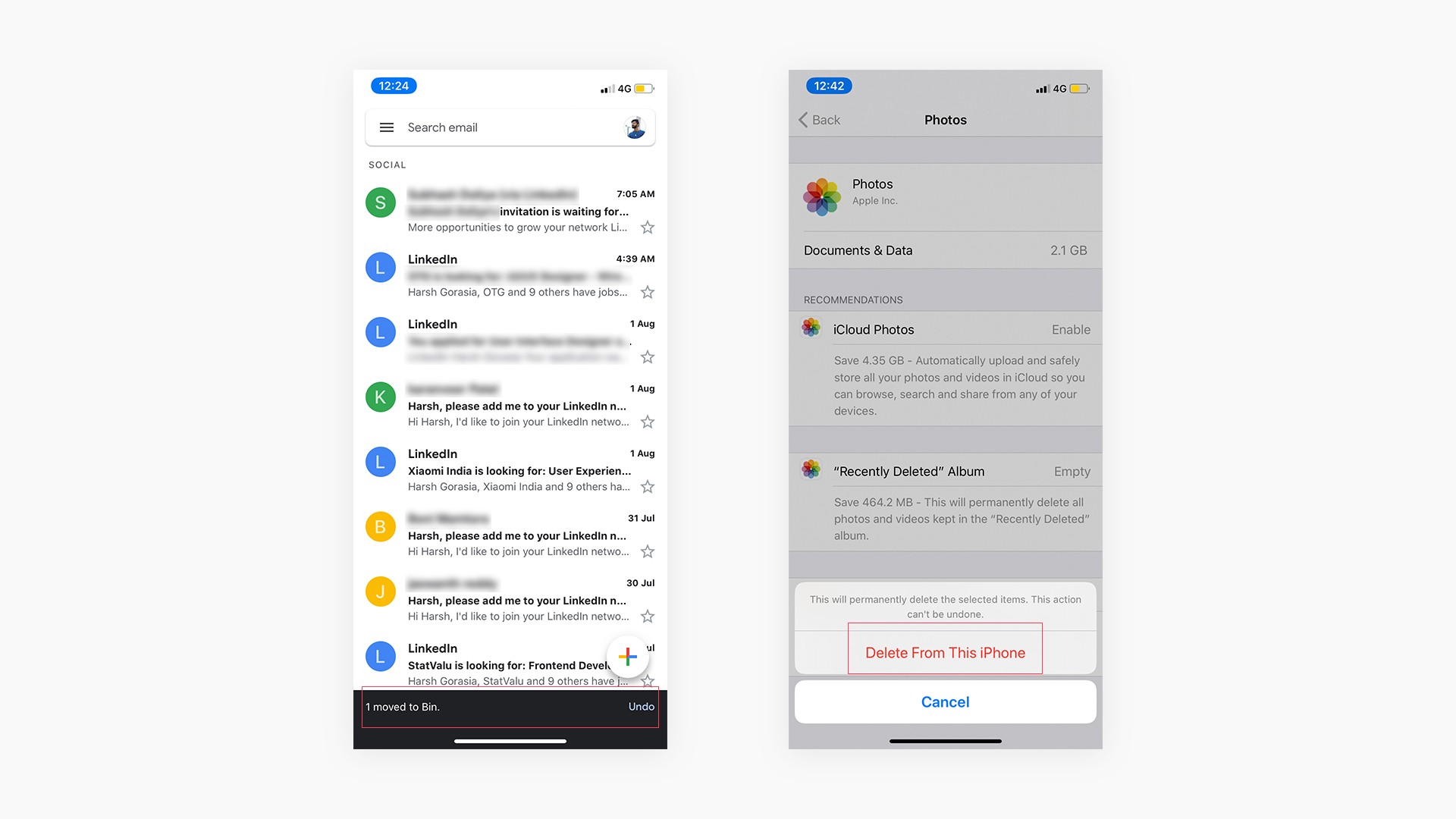
Tu prichádza do hry tlačidlo „Vrátiť“, ktoré vráti náš posledný krok do pôvodného stavu. Ďalším nástrojom je napríklad čiastkové menu (breadcrumbs), vďaka ktorému sa vieme prekliknúť do kategórie predtým.

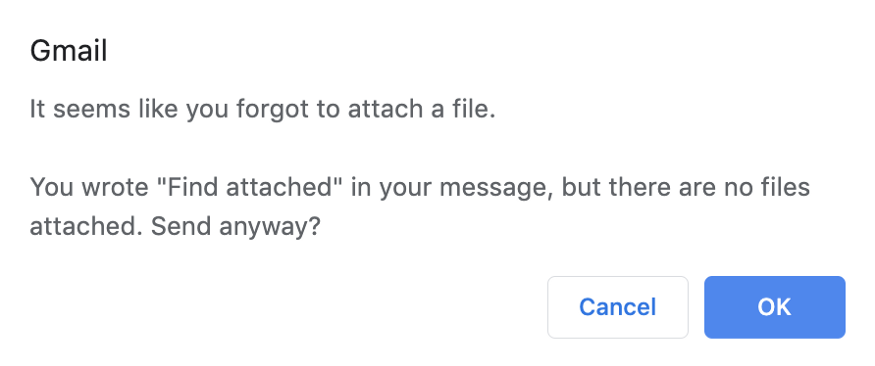
Zaujímavú inováciu využíva e-mailová služba Gmail, ktorá zaviedla smart potvrdenia. Pokiaľ v e-maili spomeniete slovo „príloha“, no zabudnete ju pripojiť a chystáte sa správu odoslať, vyskočí vám varovanie o tom, že príloha chýba. Nasleduje otázkou „Chcete napriek tomu odoslať?“.

4. Možnosť editácie
V priebehu nakupovania meníme názor na svoje predchádzajúce rozhodnutia. Týka sa to napríklad položiek v košíku, pri ktorých sa odrazu rozhodneme pre inú farbu či veľkosť. Rovnako to platí aj pre sekcie ako vyplnené formuláre, ktoré chceme v neskorších krokoch upraviť.
Nezabudnime sa presvedčiť, že dôležité sekcie nášho e-shopu obsahujú možnosť editácie. Odbremeníme tak zákazníkov od hľadania, na ktorom mieste informácie môžu zmeniť.

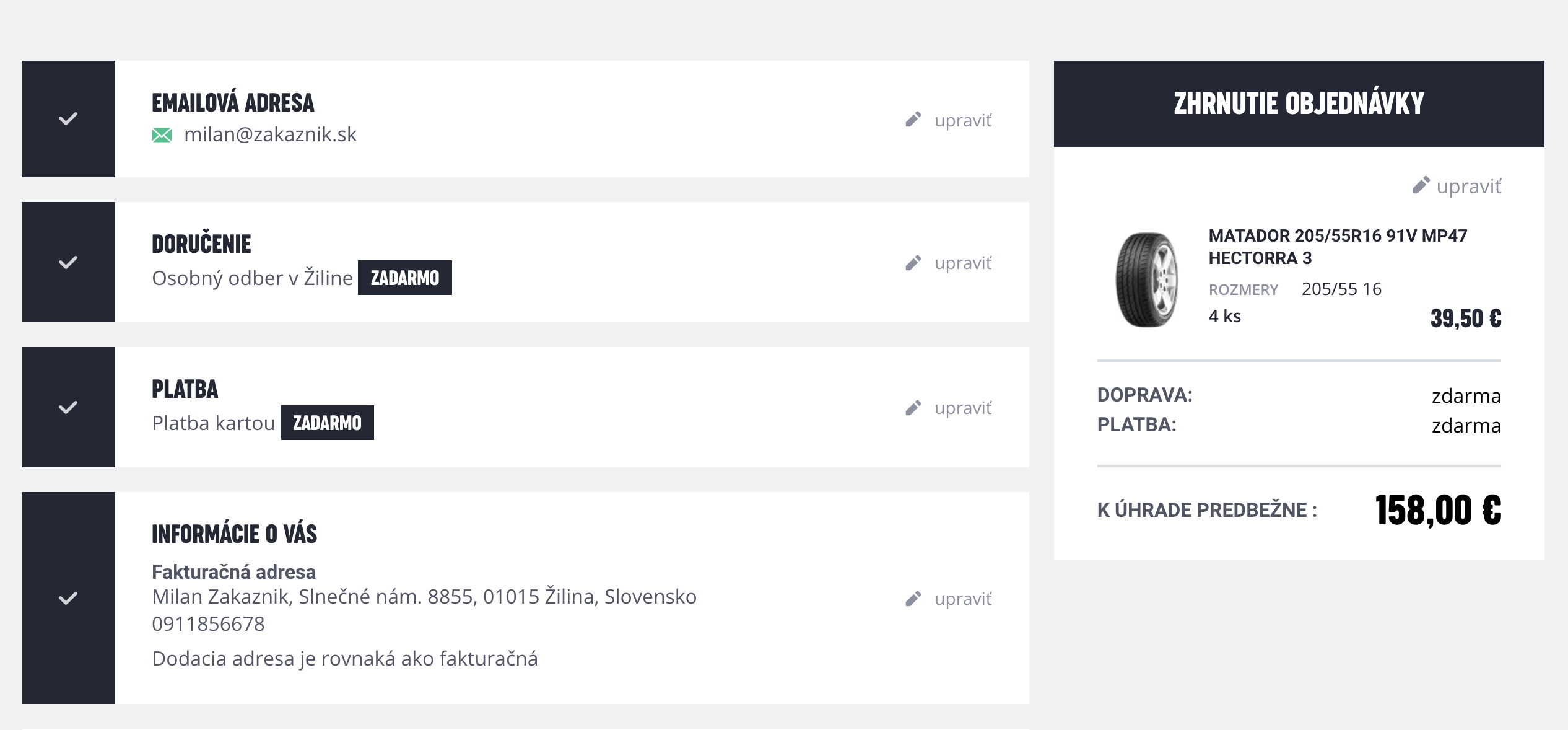
5. Zhrnutie krokov
Pred vykonaním väčšej akcie, napríklad zaplatenia objednávky, zhrňme opäť predchádzajúce kroky. Zákazníci si budú vedieť overiť správnosť zadaných informácií, v tomto prípade aj navolené položky v košíku.
Zhrnutie stráca na význame, pokiaľ zákazník v tomto bode nemôže spravovať informácie a položky. Táto časť je úzko spätá s predchádzajúcim krokom možnosti editácie. Podľa Inštitútu Baymard až 38% e-shopov neponúka možnosť úprav pri zhrnutí – nakupujúci musí opustiť proces platenia a vrátiť sa k formulárom v košíku. To komplikuje proces nákupu a spôsobuje, že postup rozhraním nie je hladký.

Záver
Pokiaľ používateľom odoprieme možnosť voľne sa rozhodovať, budujeme v nich záporné pocity k našej značke. V prípade, že sa návštevník necíti na e-shope príjemne, je väčšia šanca, že odíde a zvolí si e-shop konkurencie. Strácame tak potencionálnych zákazníkov a prichádzame aj o obraty. Táto stratégia nie je teda benefitom ani pre nás, ani pre nakupujúceho. Snažme sa vyjsť v ústrety zákazníkom a prispôsobiť proces nákupu k ich potrebám.








