
Rýchle zhrnutie: Je pravda, že estetika a jej vnímanie je kompletne individuálne? Prečo na nás pôsobí niektorý dizajn príjemnejšie ako iný? V minulosti sa verilo, že si vieme napomôcť použitím matematickej rovnice zlatého rezu, ktorá funguje univerzálne. Je pre nás stále relevantná?
Ako ľudia máme tendenciu hľadať vzory vo všetkom, čo vidíme. V mysli si ich umelo dotvárame aj v prípade, že žiadna štruktúra alebo vzor v danej veci neexistuje. Rovnako dôležitá je pre ľudské oko aj harmónia, či už ide o farby, kompozíciu, tvary, ...
Ako nástroj na dosiahnutie rovnováhy v dizajne nám môže slúžiť zlatý rez. Siaha pomerne ďaleko do histórie – no má aj v digitálnej dobe stále svoje opodstatnenie? Ako ho vieme využiť vo svoj prospech?
Zlatý rez
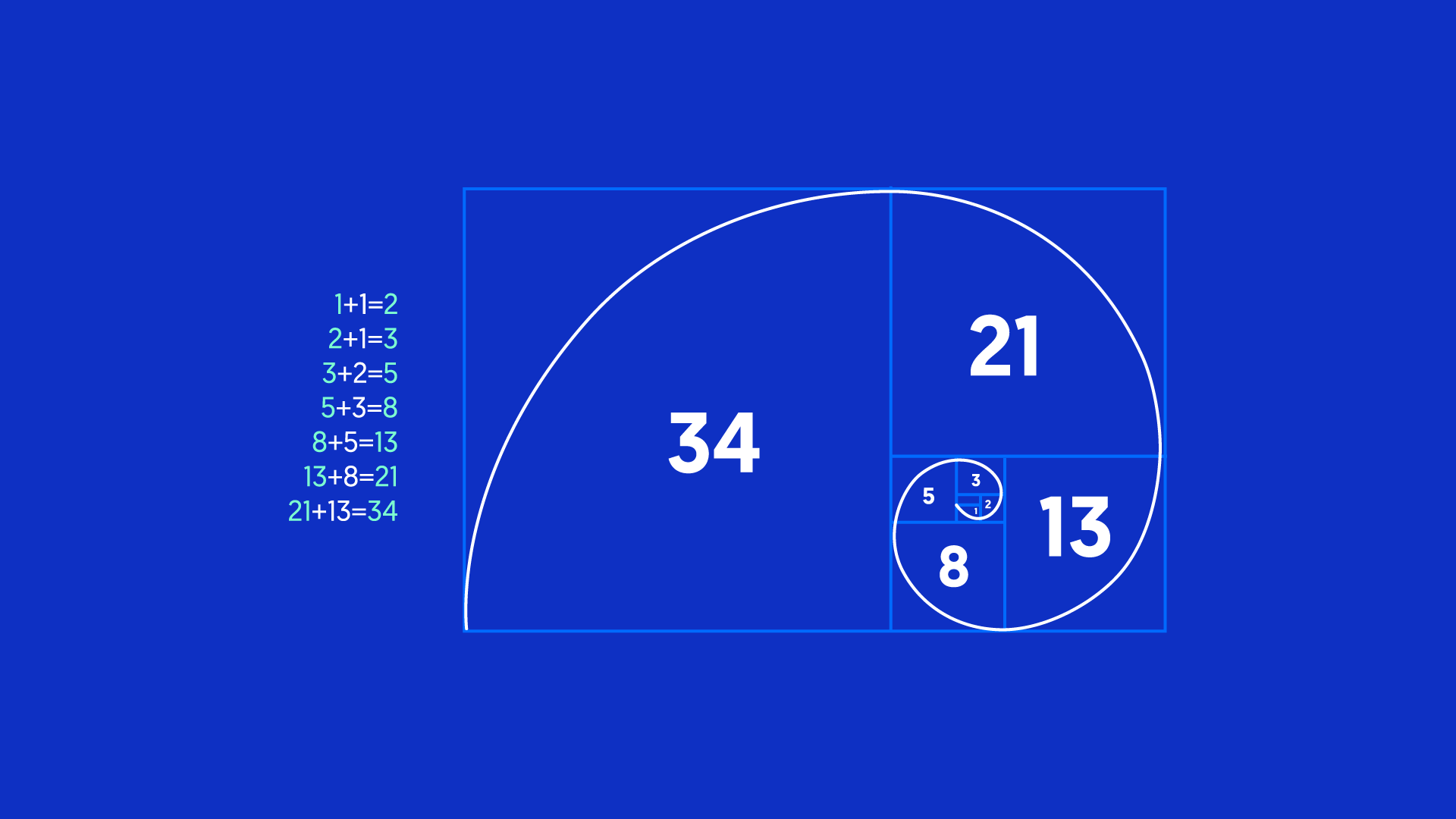
Ide o matematickú rovnicu, s ktorou sa pracuje v pomere 1:1,618. Má predstavovať dokonalú harmóniu pre ľudské oko. Rozvinul ju matematik Fibonacci, ktorý sa venoval zákonitostiam postupnosti (Fibonacciho postupnosť). Platí, že každé číslo je súčtom dvoch predchádzajúcich:
1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, ...
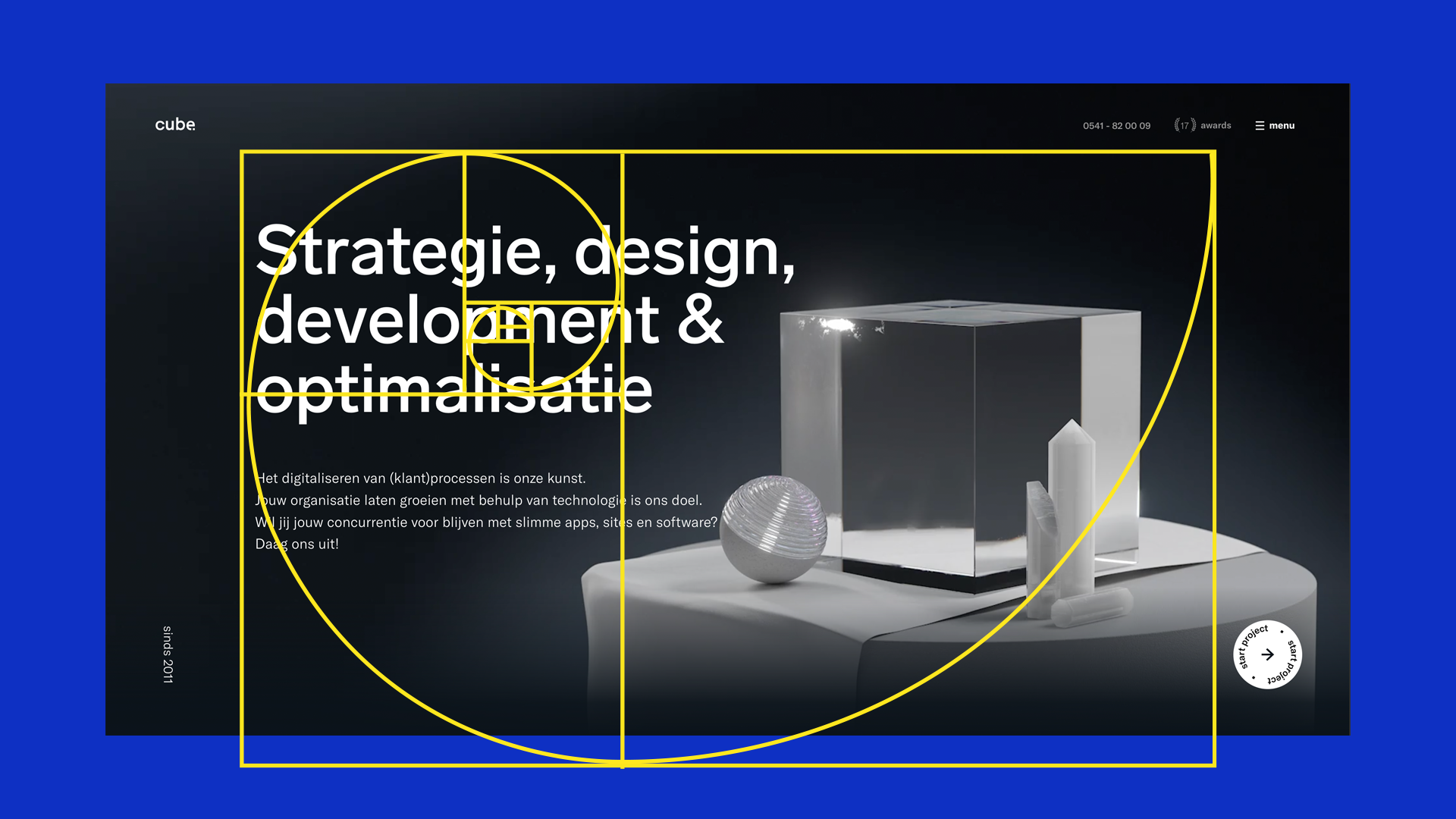
Stále je to pre vás až príliš abstraktné? Pre mnohých z nás je najuchopiteľnejšia jeho podoba, s ktorou ste sa už možno stretli – Fibonacci zakreslil zlatý rez ako špirálu, ktorá sa postupne rozširuje. Dá sa vpisovať do kompozícií a vieme sa ňou riadiť aj bez výpočtov.

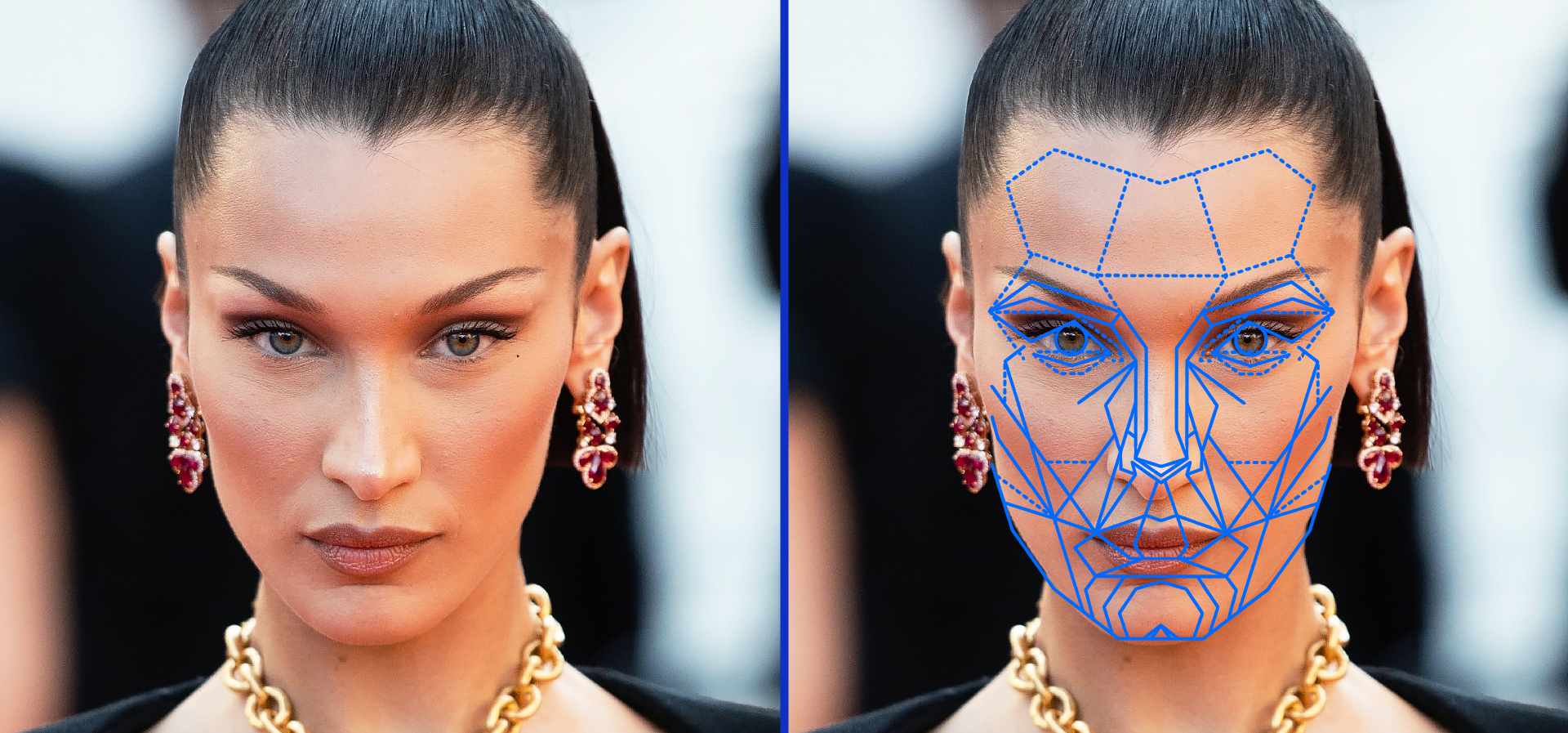
Pôvod zlatého rezu nie je celkom jasný, nevieme určiť, kde presne sa vyskytol prvýkrát. Princípy zlatého rezu pravdepodobne používali v Egypte, v Starovekom Grécku, v Ríme. Leonardo da Vinci veril, že dokonca aj telo človeka je v zlatom reze: tvrdil, že to je dôvodom, prečo niektoré tváre a telá považujeme za viac krásne ako iné. Dnes tieto princípy nachádzajú svoje uplatnenie v architektúre, interiérovom dizajne, fotografii, grafickom dizajne.

Využitie zlatého rezu v digitálnej tvorbe
Základom efektívneho digitálneho prostredia je správna kompozícia prvkov. Poznatky používania zlatého rezu nám ukazujú, ako vytvoriť balans medzi elementami, či zachovať správne proporcie a kontrast medzi nimi. V čom nám ešte môže zlatý rez pomôcť?
Kompozícia a kontrasty vo wireframe modeloch
Ako bolo už spomenuté, zlatý rez zodpovedá pomeru približne 1:1,6. Tento fakt môžeme aplikovať na ľubovoľnú časť nášho wireframe-u, kde chceme dosiahnuť vyváženú kompozíciu.
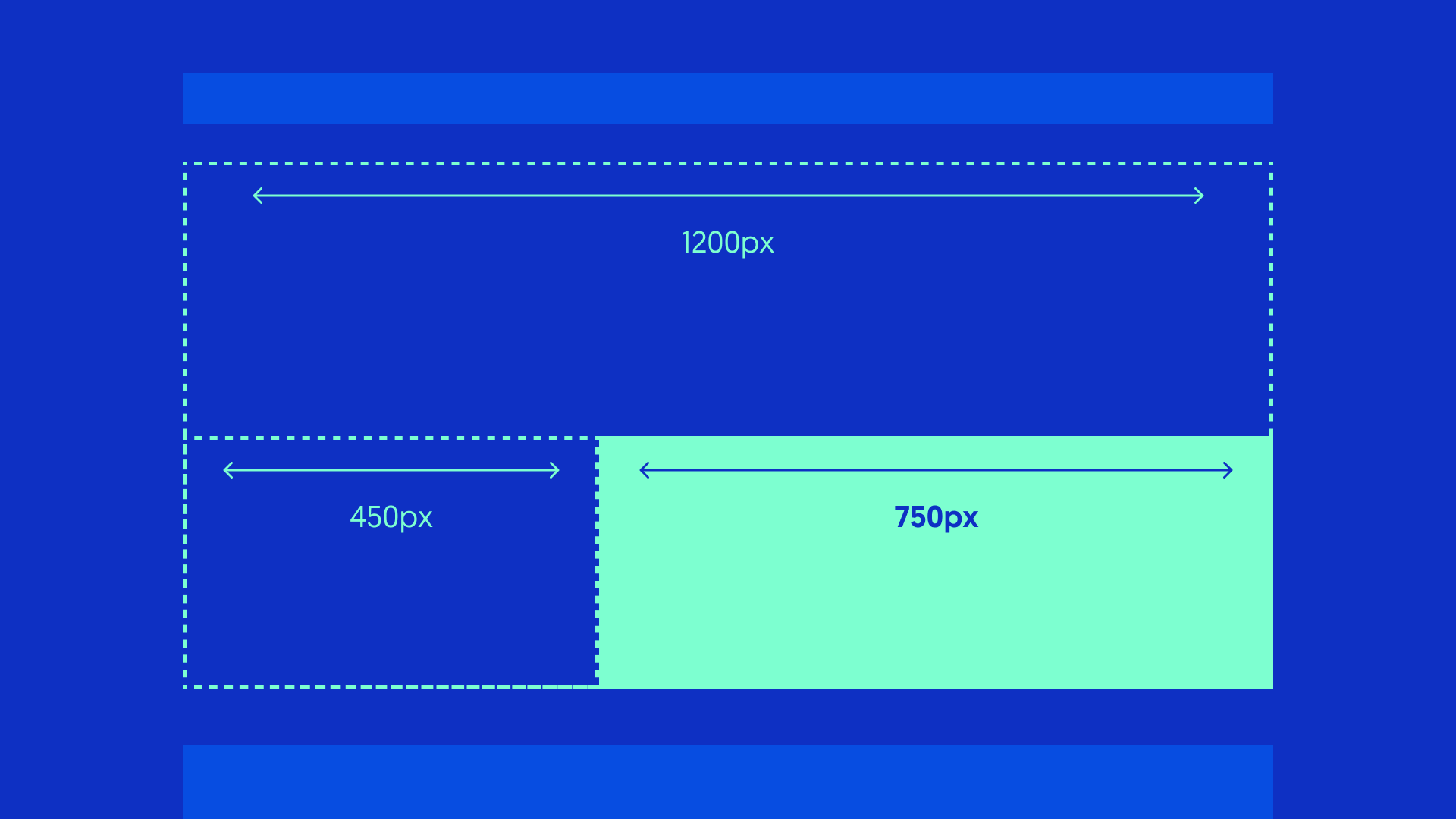
Príklad: E-shop má hlavičku stránky so šírkou 1200px. V tejto oblasti sa má nachádzať odkaz na novú kampaň, no nevieme si poradiť s tým, kde ho umiestniť.
Tu nám vie napomôcť zlatý rez a vydelenie danej šírky číslom 1,6. Získame číslo 750px, ktoré definuje veľkosť jednej strany, zvyšných 450px predstavuje druhú stranu.

Rovnakým výpočtom si určujeme kontrasty medzi veľkosťami písma. Ide napríklad o rozdiely nadpisu a podnadpisu – zlatý rez nám zaručí, že bude kontrast medzi nimi dostatočný.

Logo dizajn
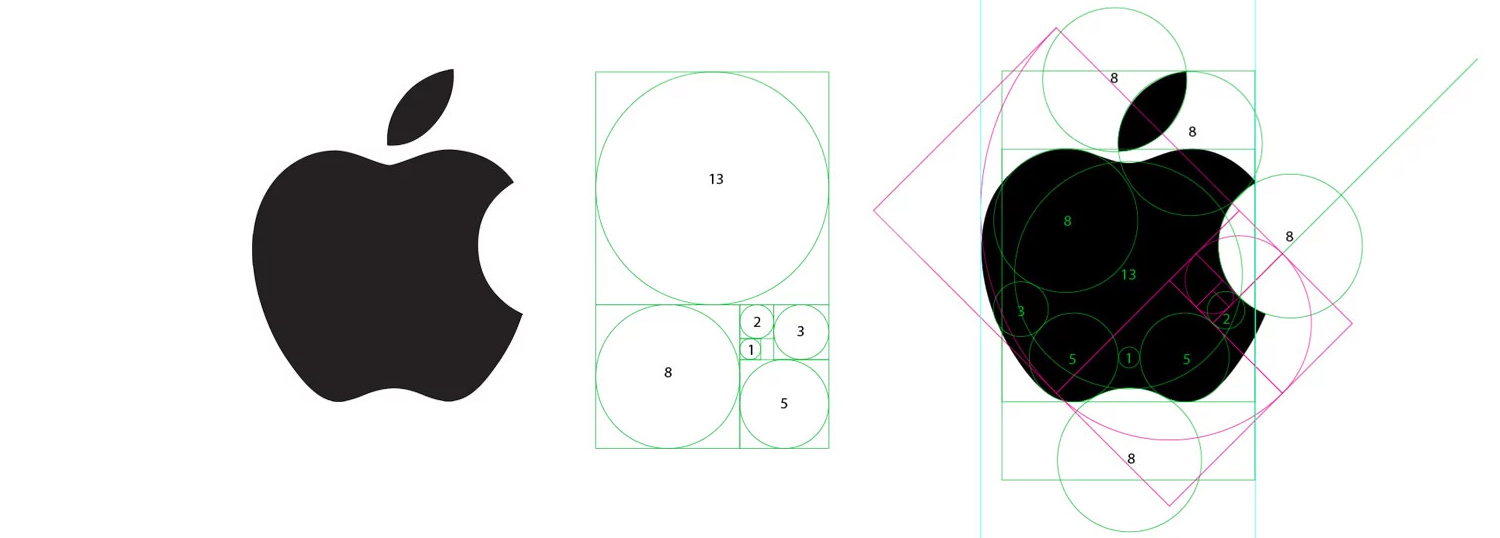
Postupné zväčšovanie, ktoré vychádza z Fibonacciho postupnosti využívajú často grafickí dizajnéri pri tvorbe loga. Jednotlivé kruhy tvoriace špirálu duplikujú a snažia sa vyskladať z neho požadovaný tvar. Tvoria tak vyvážené výstupy v ideálnej kompozícii – a ako v prípade loga Apple, aj zapamätateľný a rozpoznateľný symbol.

Obrázok: Responsify
Pravidlo 60-30-10
Prepočítaním zlatého rezu na percentá dostaneme po zaokrúhlení 60 % a 40 %. V dizajne sa tieto časti rozčleňujú ďalej, 40 % rozkladáme na 30 % a 10 %. Vzniká tým pravidlo 60-30-10, ktoré využívame napríklad na správne definovanie pomerov troch rôznych farieb, preto je populárne u interiérových a grafických dizajnérov. Nie je však limitované len na farby, môžeme s ním narábať voľne a toto pravidlo použiť na určenie kontrastov medzi ľubovoľnými prvkami.
60 % predstavuje najviac dominantný prvok – ten je doplnený sekundárnym, ktorý tvorí jeho polovicu, a to 30 %. Akcentové elementy by mali tvoriť len 10 % z celku.

Vizuálna hierarchia
Umožňuje návštevníkom rýchlo sa orientovať obsahom, vedia pohľadom rýchlo oskenovať stránku a určiť, ktoré elementy majú najväčšiu dôležitosť. Hierarchia je zameraná na vzájomné pôsobenie elementov. Vďaka použitiu zlatého rezu sa nám bude ľahšie vytvárať white space (voľný priestor okolo prvkov dizajnu), ktorý umožňuje vizuálu „dýchať“. V popredí teda budú môcť zostať najpodstatnejšie prvky a nebudú ničím zahltené.

Pravidlo tretín
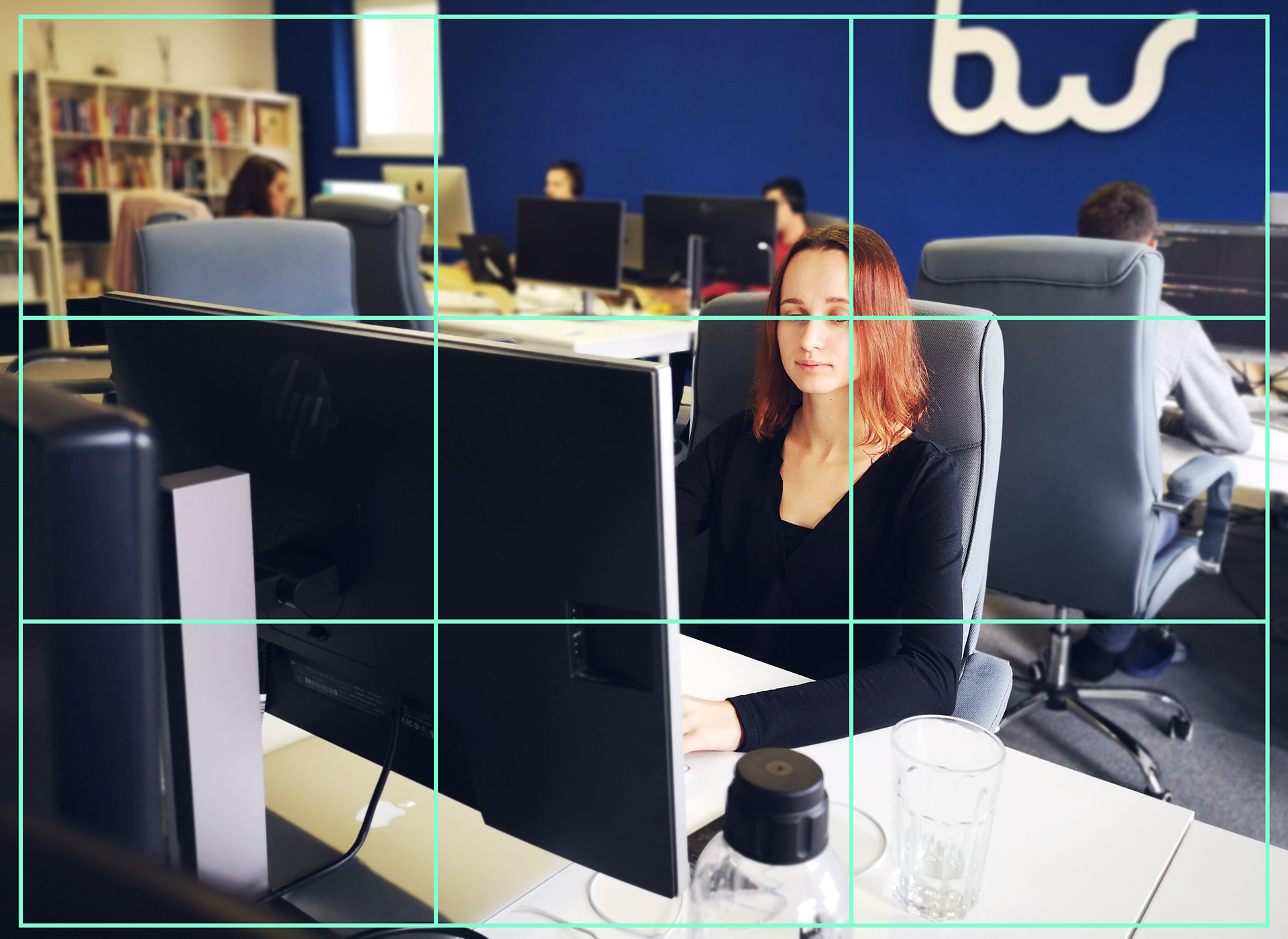
Vo fotografii používame pravidlo tretín, dá sa povedať, že ide o zjednodušenú podobu zlatého rezu. Umiestnenie hlavného motívu v priestore má kľúčovú úlohu, mal by byť umiestnený do priesečníka dvoch čiar. Celá plocha je rozdelená najčastejšie na 9 rovnakých obdĺžnikov, na ktoré umiestňujeme primárny objekt a ďalšie vedľajšie objekty.
V digitálnom prostredí vieme využiť pravidlo tretín na maximalizovanie dopadu nášho dizajnu. Ľudské oko skenuje zvrchu, začína ľavou stranou a pokračuje doprava. Táto informácia je vynikajúcim pomocníkom pri tvorbe dizajnu webov a aplikácií. Vieme, že ľavý vrchný priesečník je najviac frekventovaný, preto ho môžeme využiť na prezentácie hlavnej myšlienky, ktorú chceme naším produktom komunikovať.

Potrebuje zlatému rezu rozumieť bežný zákazník?
Nie, vedomosti o kompozícii, či technické výpočty, sú pre bežného návštevníka v podstate zbytočné. Zlatý rez a princípy kompozície sú tu mnohokrát skôr pocitové a abstraktné záležitosti. Avšak aj bez poznatkov zákazníci vnímajú celkové pôsobenie dizajnu, kde tieto „neviditeľné faktory“ hrajú zásadnú rolu. Tieto faktory vopred ovplyvňujú úspešnosť alebo neúspešnosť celého dizajnu.
Záver
Zlatý rez je súčasťou rôznych disciplín, týka sa primárne dizajnu a príbuzných odborov. Jeho znalosti v kombinácii so správnym pochopením kompozície pre nás predstavuje pomôcku na zefektívnenie procesu návrhu wireframe modelov, prioritizáciu obsahu, doladenia estetiky. Pri tvorbe hrajú dôležitú úlohu faktory ako vizuálna harmónia, pomer, kompozícia, hierarchia, grid (pomocná mriežka). Tieto princípy nie sú voľným okom viditeľné, no sú nevyhnutné pre doladenie vizuálnej stránky nášho dizajnu, či maximalizáciu dopadu dizajnu na zákazníkov.








