![[Prípadová štúdia] Optimalizácia objednávkového procesu na gate.shop](/media/2020/05/0/4/Optimalizacia-blog-size-frontend-large-v-1-icc-.jpg)
Rýchle zhrnutie: Navrhli sme nový objednávkový proces pre gate.shop a A/B testom sme odmerali jeho prínosy. Zvýšili sme o 6.5% konverzný pomer a počet dobrovoľne registrovaných zákazníkov o 82%. Viac o tom, ako sme postupovali, čomu sme čelili a čo sme dosiahli sa dozviete v článku.
V rámci optimalizácie konverzného pomeru spolupracujeme s gate.shop už nejaký čas. Jednou z najdôležitejších častí e-shopov je košík a objednávkový proces.
Preto sme tieto časti nejaký čas rôznymi spôsobmi testovali a vyhodnocovali dáta. Napríklad sme pomocou nástroja Hotjar sledovali nahrávky užívateľov pri ich nákupnom procese, robili interné testovanie zákazníkov a v neposlednom rade vykonali vlastnú UX analýzu.
Ako sa ukázalo, v pôvodnom košíku a objednávke sme mali niekoľko väčších aj menších problémov.
Spoločne sme sa teda rozhodli, že sa tomu viac povenujeme. Výsledkom bol kompletný redizajn, cez rozloženie prvkov až po počet krokov v procese.
Pôvodný objednávkový proces

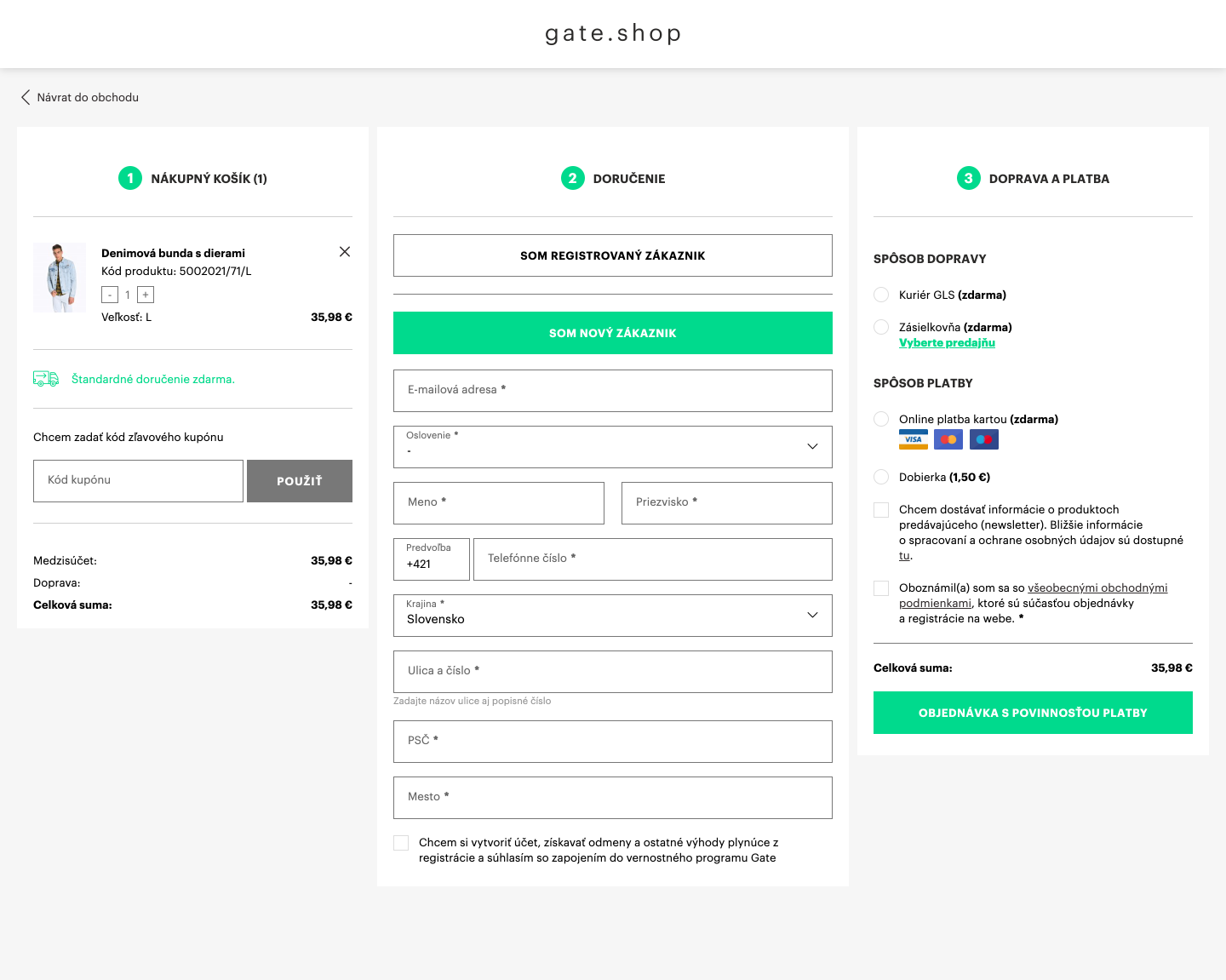
Pôvodný objednávkový proces je už na prvý pohľad netypický, minimálne čo sa týka slovenského a českého trhu. Rozdelený je na 3 časti - košík, adresa doručenia a výber dopravy a platby.
Jeho nespornou výhodou bolo to, že prakticky na jednej stránke vidíme celú svoju objednávku. Keď sme sa však pozreli bližšie, objavili sme niekoľko problémov, u ktorých sme mali hypotézu, že by mohli škodiť priepustnosti celej objednávky.
Hlavné problémy, na ktoré sme narazili:
- Košík pôsobí preplnene a nie je jasné, na ktorú časť sa zamerať - zákazníkov odstrašuje vysoká kognitívna záťaž (nie je ihneď jasné, kde má zákazník začať a či niečo neprehliadol).
- Nedodržuje bežné rozloženie, na ktoré sú užívatelia zvyknutí - ide z ľava doprava, nie zhora dole.
- Lokálne scrollovanie produktov v košíku - aby sa zabezpečilo, že košík nebude príliš dlhý, zobrazujú sa len 3 produkty. Užívateľ musí následne lokálne zascrollovať v malom boxe, aby videl aj ostatné. Lokálny scroll je sám o sebe skôr nebezpečný prvok, keďže určitá skupina používateľov si ho buď nevšimne alebo nevie, ako funguje. Stávalo sa teda, že ak bolo produktov viac, boli prekvapení, kde zmizli všetky ostatné.
- Malé fotky produktov - toto je prevažne záležitosť fashion segmentu. Mnoho používateľov na týchto e-shopoch používa košík, ako "skúšobnú kabínku" a porovnáva si jednotlivé produkty medzi sebou.
- Rozdiel medzi novým a registrovaným zákazníkom - samotná funkcionalita nebola úplne jasná, zákazníci skôr prihlásenie preskakovali. Ďalším problémom bolo to, že sa farba týchto tlačidiel, zhodovala s farbou hlavného CTA tlačidla.
- Dlhý a nie práve šťastne zoradený formulár - niektoré polia boli zbytočné a usporiadanie potrebovalo tiež vylepšiť.
- Údaje o platobnej karte v jednom kroku - v niektorých prípadoch môže byť toto usporiadanie výhodou. Avšak pre SK/CZ zákazníkov zatiaľ nie je takýto postup bežný.
- Slabá motivácia zákazníka k registrácii.
- Zložité aplikovanie kupónov, vernostných bodov a benefitov pre verných zákazníkov
- Zložité škálovanie objednávky - nové spôsoby platieb a dopravy by postupom času začali robiť problémy.
Ciele
Okrem eliminovania problémov opísaných vyššie bolo jedným z našich cieľov zvýšiť počet registrovaných zákazníkov. Nie všetky e-shopy si uvedomujú aké dôležité je zákazníka presvedčiť k registrácii. Týchto zákazníkov je jednoduchšie segmentovať a tvoriť kampane na ich opätovné prilákanie na e-shop.
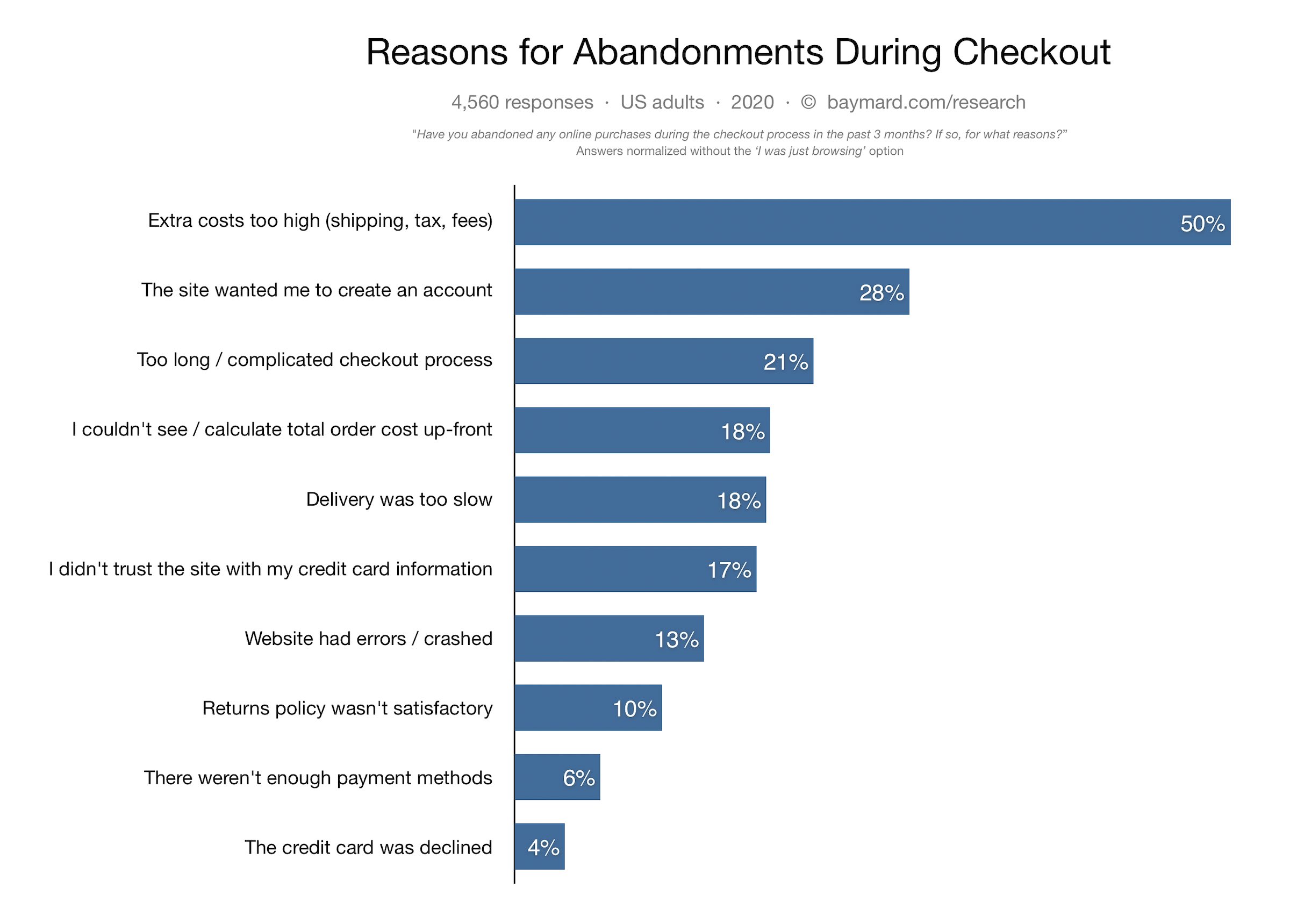
Možno si poviete, že jednoduchá cesta je skrátka registráciu vyžadovať. Touto cestou sme však ísť nechceli. Väčšia výzva je vytvoriť dizajn tak, aby sa zákazník chcel registrovať bez toho, aby sme ho k tomu museli nútiť. Potvrdzuje to aj štúdia, podľa ktorej je druhým najčastejším dôvodom na predčasné ukončenie nákupu, práve nutnosť vytvoriť si účet.

V neposlednom rade bola pre nás dôležitá aj analytická časť. V pôvodnom nákupnom procese sa niektoré veci vyhodnocovali ťažšie, museli sme si často vystačiť s kvalitatívnymi metódami a chýbali nám kvantitatívne dáta. Tento problém vyplýval hlavne z toho, že nákupný proces mal len jeden krok a tak nám v reportoch z analytických nástrojov unikali niektoré dôležité dáta - napríklad najčastejší bod, z ktorého používatelia odchádzali z objednávky.
Návrh
Celý proces sme rozdelili do dvoch hlavných krokov (košík a objednávka) a objednávku do samostatných krokov (počet sa líši v závislosti na type zákazníka). Objednávka je tak jednoduchšia a postupná.

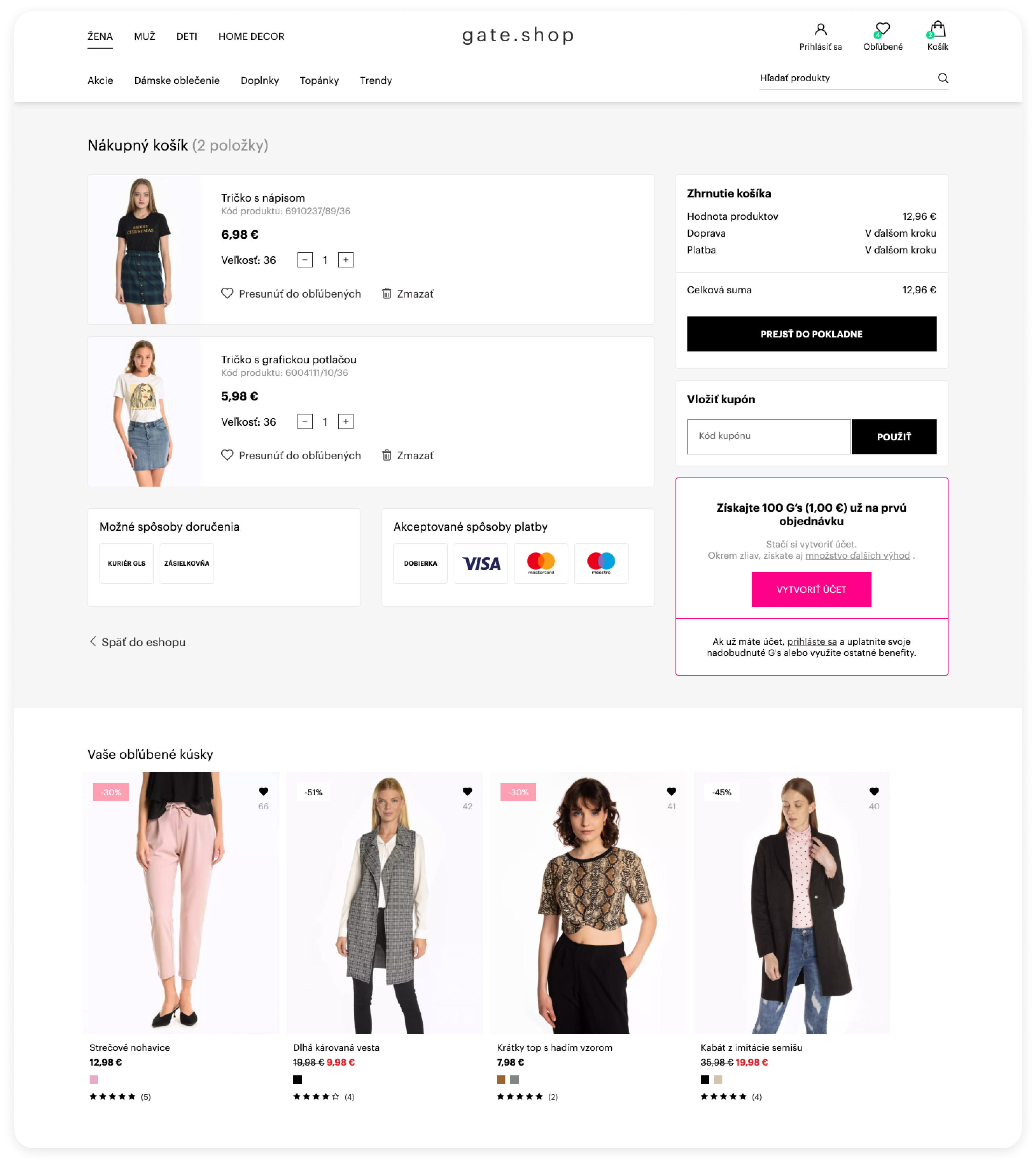
Košík
- väčšie fotky produktov a celkovo väčší dôraz na produkty
- rozloženie so sidebarom a všetky dôležité informácie a kupóny vždy po ruke
- call to action tlačidlo viditeľné hneď po príchode na stránku
- obľúbené produkty v košíku
- presun produktov z košíka do obľúbených
- promo vernostného programu pre neprihláseného zákazníka
- benefity a stav vernostných bodov pre prihláseného zákazníka

Objednávka
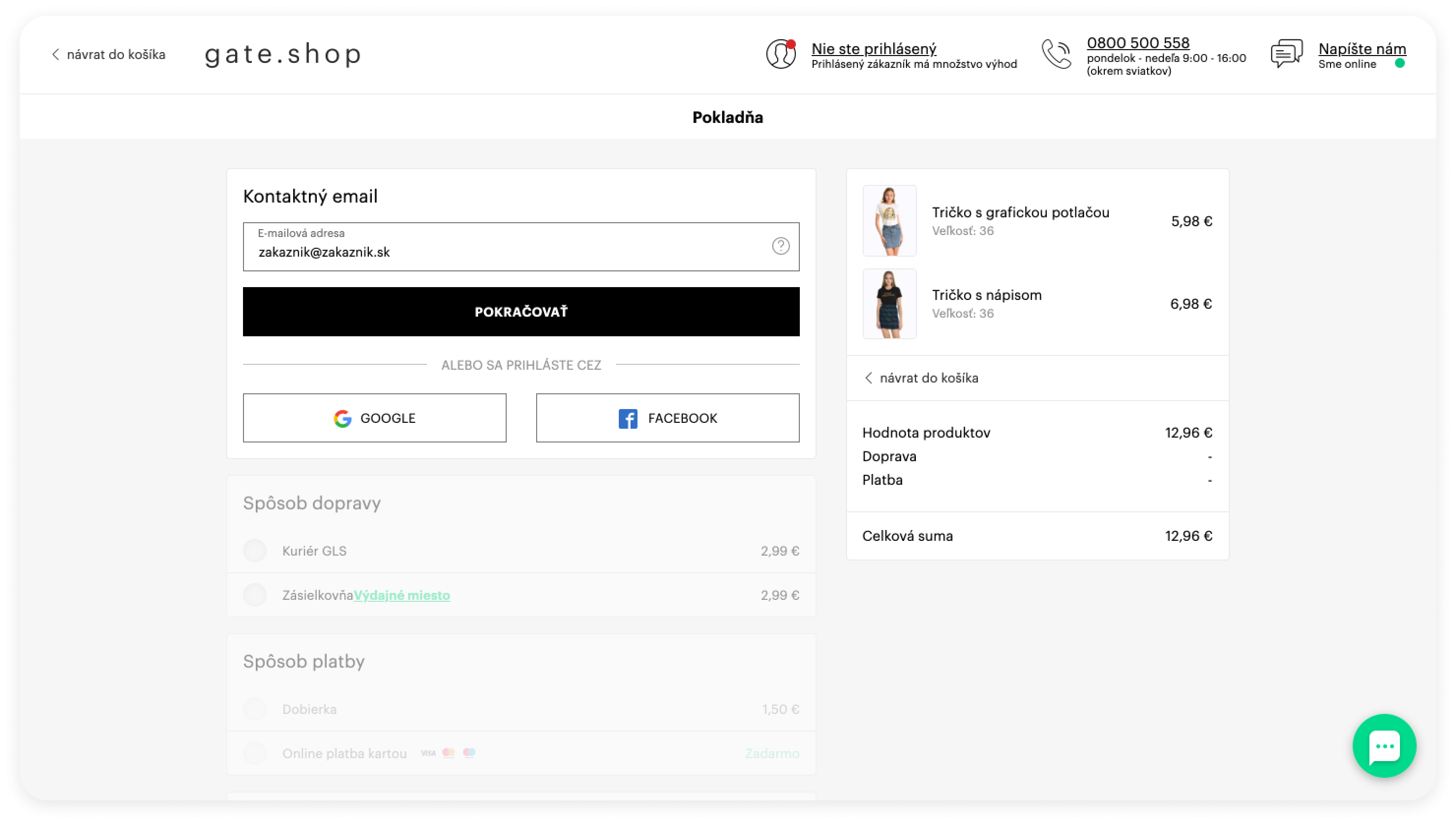
E-mail / Prihlásenie
- prihlásenie cez sociálne siete
- možnosť sa prihlásiť, ak už je zaregistrovaný
- vylepšený celý proces zabudnutého hesla - (1click, vrátenie rovno do tohto kroku)
- možnosť doregistrovať sa aj v neskoršom kroku nákupu a zvýraznenie okamžitej výhody (1 checkbox)
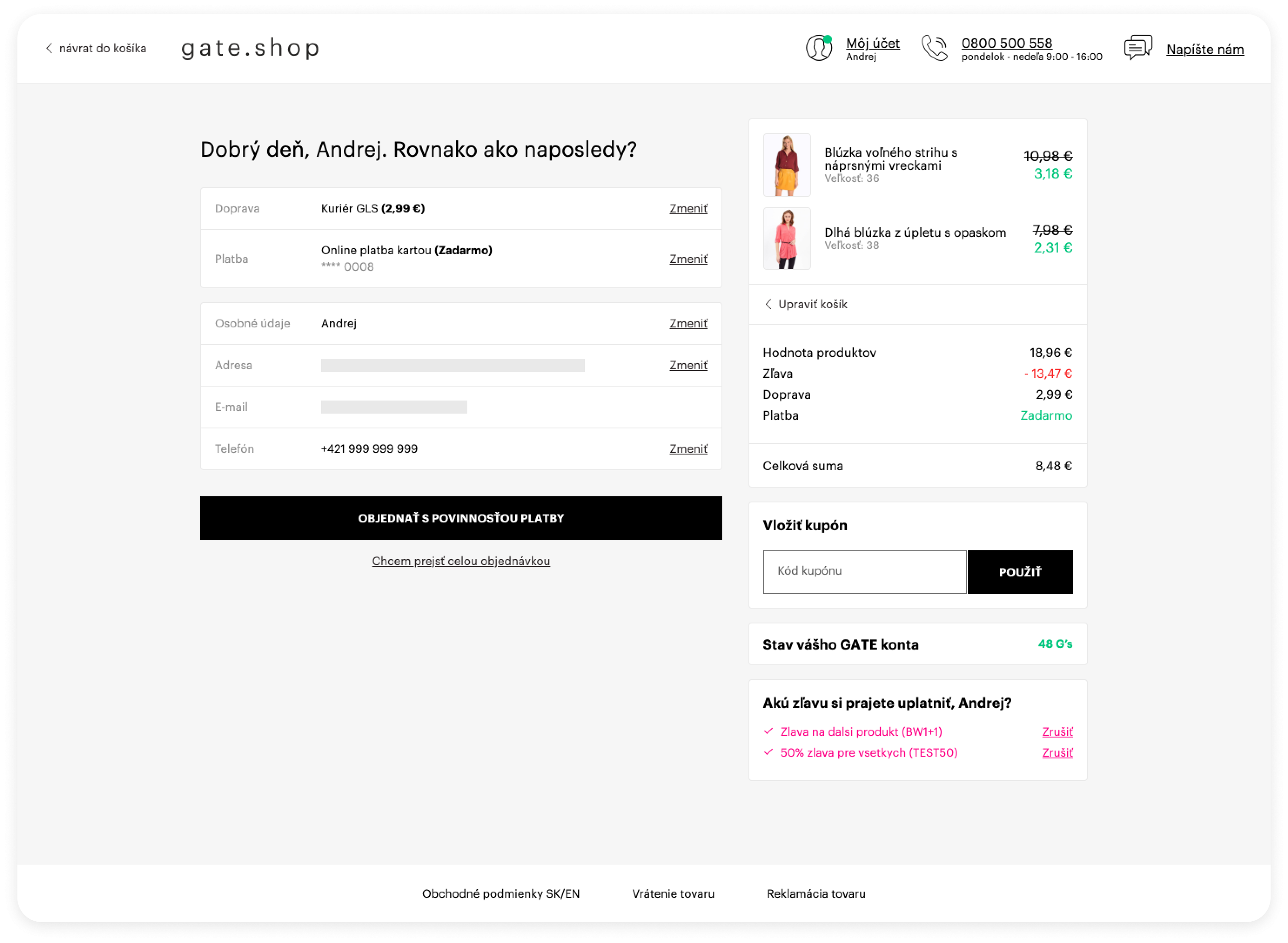
- personalizácia - zobrazenie mena zákazníka
- dizajn, vďaka ktorému je možné vidieť všetky kroky objednávky bez nutnosti vypĺňať formulár

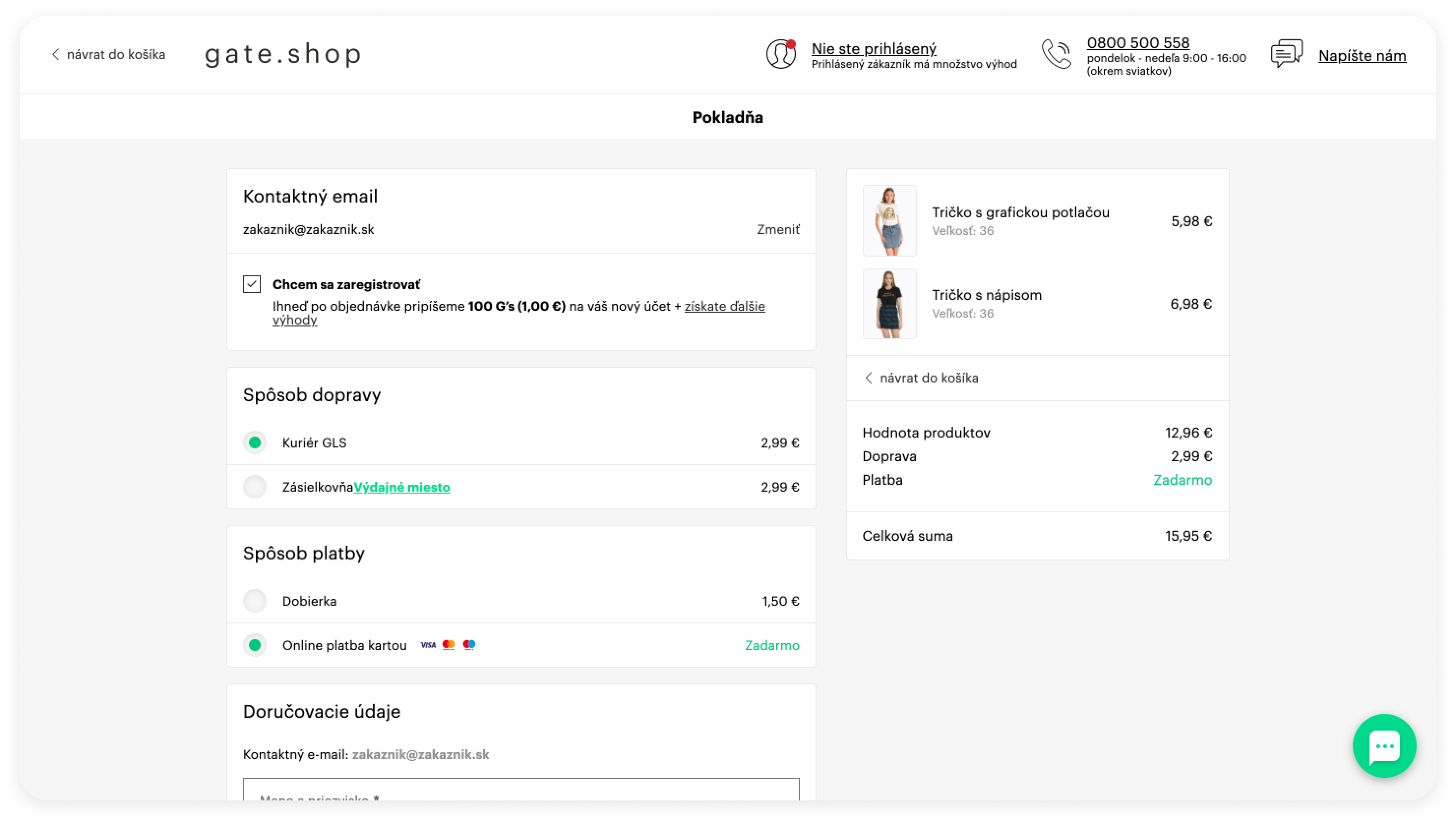
Objednávka
Výber dopravy a platby
- prehľadnejší výber
- platba uloženou kartou
- jednoduchá možnosť pridávať nové spôsoby dopravy a platby

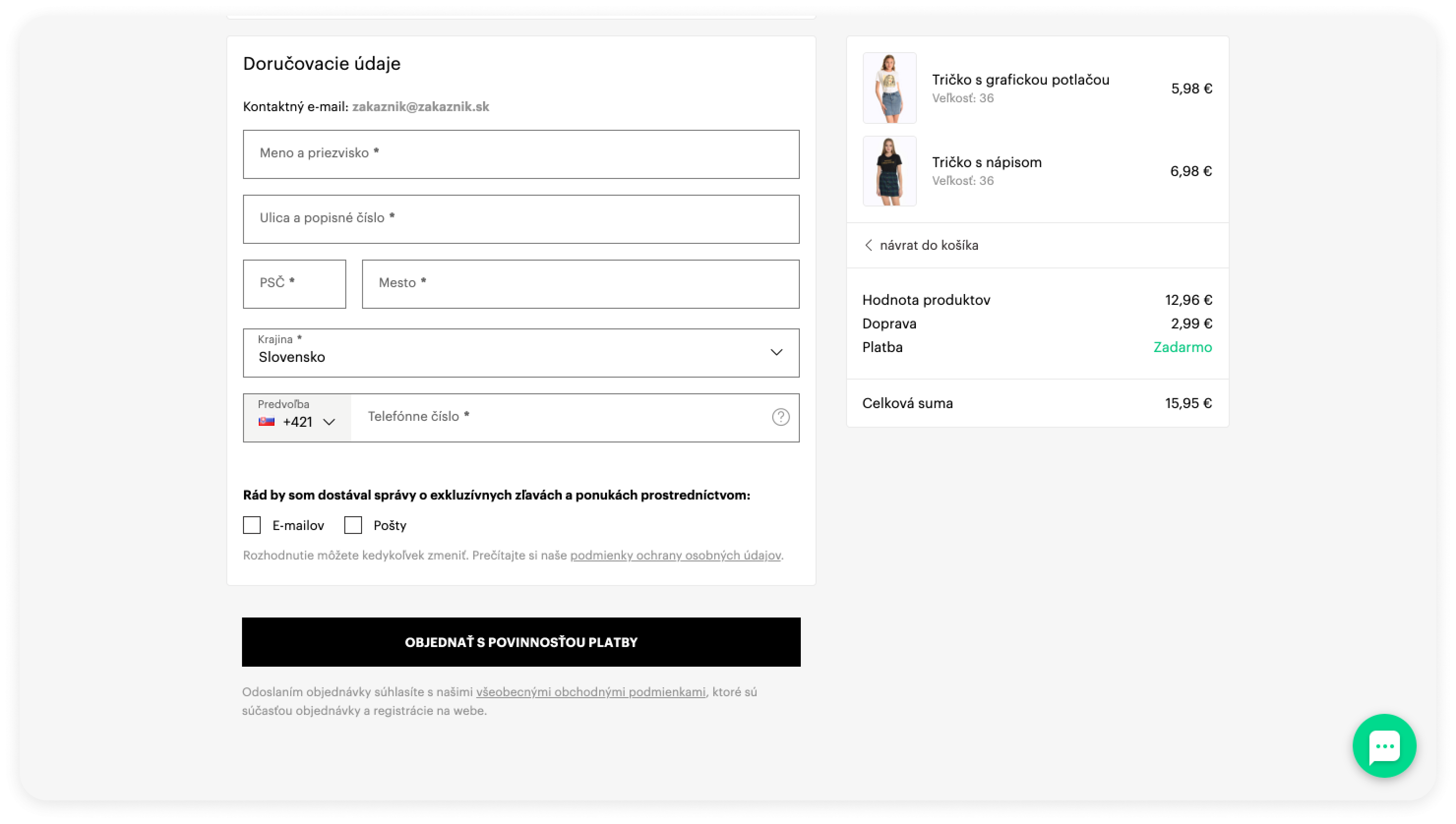
Objednávka
Doručovacie údaje
- zjednodušený formulár
- odstránené oslovenie
- zlúčenie mena a priezviska
- preusporiadanie polí do správneho rozloženia a poradia
- lepšie UX formulárových prvkov - (lepšie validácie, hover a focus stav, chybové hlášky, popisy niektorých polí)

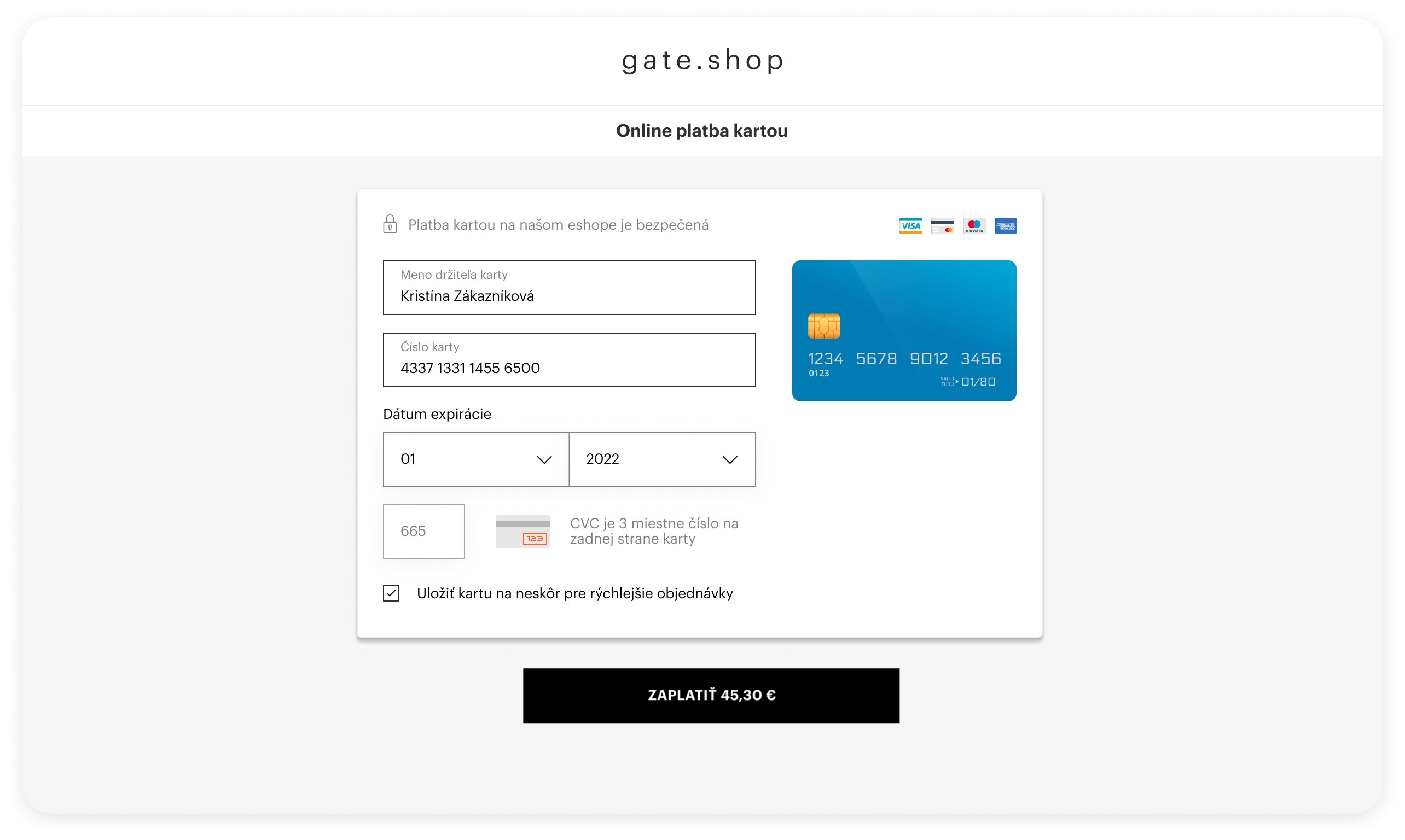
Objednávka
Platba kartou
- samostatný krok
- zákazník ostáva na e-shope
- ukladanie karty
- čistý, prehľadný jednotný dizajn

Objednávka
Rýchla objednávka
- špeciálna funkcia, vďaka ktorej je možné dokončiť celú objednávku na 1 klik
- vyrázné zjednodušenie a zlepšenie užívateľského zážitku
- informácie do objednávkového formulára vypĺňame zákazníkom z predchádzajúcich objednávok
- všetky údaje je samozrejme možné zmeniť a prejsť tak celou objednávkou

Objednávka
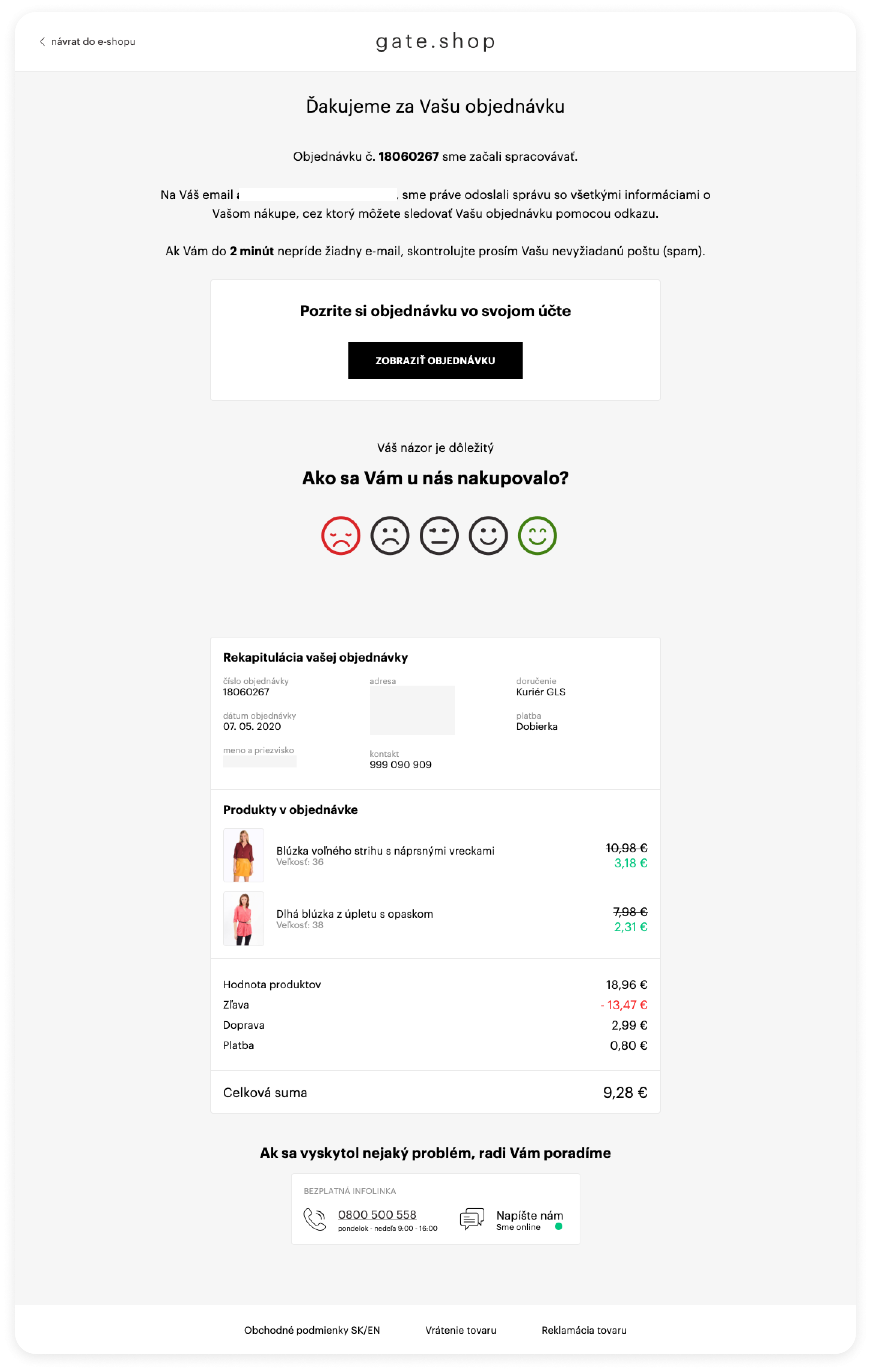
Ďakovacia stránka
- zbieranie spätnej väzby
- lepší popis toho, čo sa bude diať
- rekapitulácia objednávky

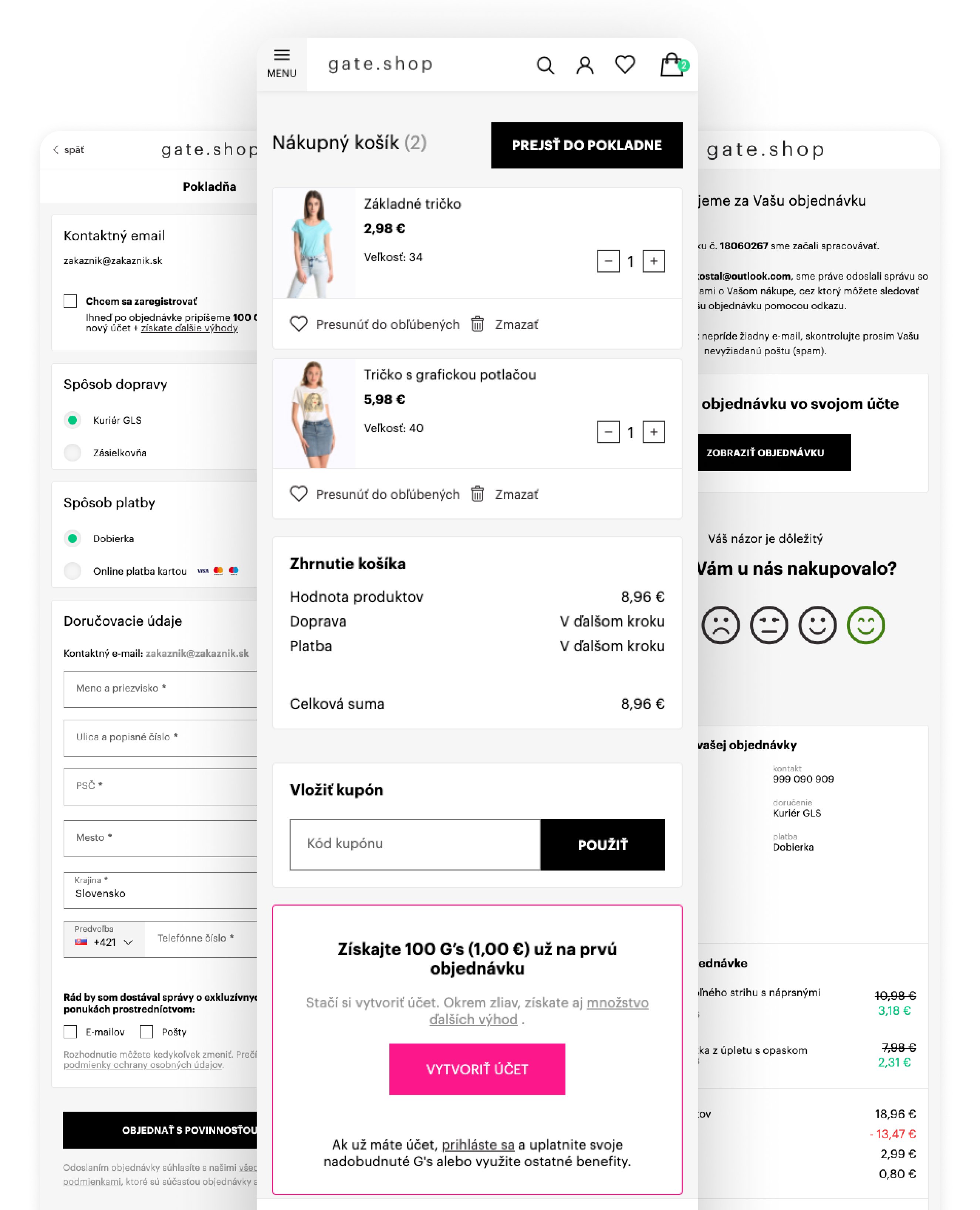
Mobilná verzia
Okrem desktop verzie bola samozrejme redizajnovaná aj mobilná verzia s rovnako úspešnými výsledkami.
Postup implementácie
Z návrhu sme vytvorili jednoduchý prototyp na účely prezentovania a testovania a nakoniec aj finálny návrh.
Po vytvorení návrhu prišlo na rad programovanie a následné interné testovanie. Keď sme si boli istí, že všetko funguje ako má, novú objednávku sme spustili spoločne A/B testom.
Keďže nákupný proces prešiel veľkou zmenou, spustenie A/B testu nebolo jednoduché. Nebolo možné použiť A/B testovacie nástroje ako VWO či základný Google Optimize, preto sme museli prísť s vlastným riešením.
Našou obrovskou výhodou však je, že v rámci vývoja a optimalizácie e-shopov zastrešujeme prakticky všetko.
Vďaka tomu sa vieme ľahko prispôsobiť situácii a veľmi úzko spolupracovať pri hľadaní vhodného riešenia.
Nevzniká tak zbytočný šum medzi agentúrami alebo oddeleniami.
Hneď po tom, ako sme náš finálny objednávkový proces vypustili do sveta, sme začali s testovaním a sledovaním zákazníkov - opäť pomocou nástroja Hotjar. Nie vždy sa totiž podarí všetky chyby odhaliť ešte pred spustením. To nám pomohlo nájsť niektoré menšie chyby a naplnilo zásobu nápadov na ďalšie vylepšenia.
To ako sme pri A/B teste postupovali, aký nástroj sme použili a na aké problémy sme ešte narazili, bližšie popíšem v ďalšom článku.
A ako A/B test nakoniec dopadol?
Výsledky optimalizácie
- +6,5%priemerné zvýšenie konverzného pomeru
- +82%nárast počtu registrovaných zákazníkov
Zhrnutie
Vždy je tak trochu risk uprednostniť kompletný redizajn pred postupnou optimalizáciou. V tomto prípade sa to však určite vyplatilo. Aj keď bol počet zmien v procese objednávky masívny, benefity mimo to, že nová objednávka prináša viac nákupov sú jednoznačné.
Samozrejme tomu predchádza dôsledná príprava a rozhodovanie na základe dát a nie pocitov.
O koľko by sme zdvihli tržby Vám?
Vypočítajte si v jednoduchej kalkulačke prínos tohto riešenia pre Váš e-shop