
Rýchle zhrnutie: Vedeli ste, že ľudia si spomenú na negatívne zážitky oveľa ľahšie a presnejšie, ako na tie pozítívne? V článku si povieme, čo s tým robiť a množstvo ďalších tipov doplnených o príklady z praxe.
Psychológia má obrovský vplyv na všetky oblasti nášho života, aj keď si to nemusíme vždy uvedomovať. Ovplyvňuje, čo si kúpime, ako sa rozhodneme alebo ako sa budeme cítiť. Existuje niekoľko psychologických princípov, ktoré sú aplikovateľné v online svete. Tým, že ich poznáme, môžeme podniknúť kroky k tomu, aby sme zlepšili pocit z používania nášho webu.
Ak sa točíte okolo webov alebo sa vzdelávate v UX, určite vám bude mnoho týchto tipov známych. V tomto článku som sa ich snažil jednoducho vysvetliť a doplniť o zaujímavé príklady z praxe. Ak máte záujem zistiť o tejto téme viac, určite odporúčam knižku Laws of UX alebo web https://lawsofux.com/
Jakob's Law
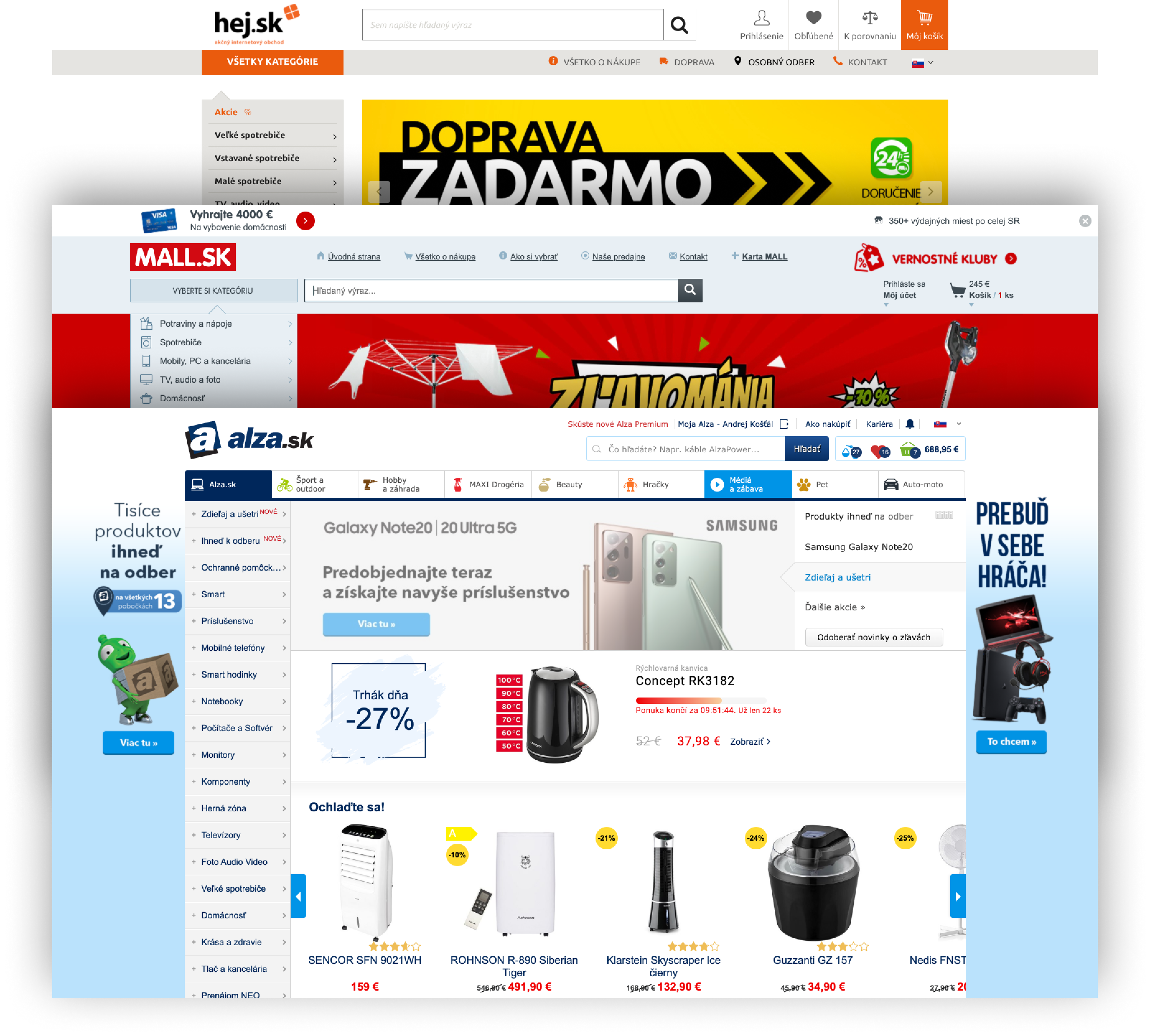
Ľudia trávia väčšinu času na internete na iných stránkach ako na tej vašej. To, že sa bude vaša stránka v mnohom podobať iným, nemusí byť vôbec na škodu. V skutočnosti je to žiadúce. V podobnosti je určité čaro - vďaka nej sa používalia nemusia učiť ako používať vašu stránku a zaťažovať si myseľ. Môžu venovať viac času tomu, čo chcú dosiahnuť na vašom webe.
Jednou z hlavných úloh UX je odstraňovať čo najviac "polienok", ktoré môžu byť kladené používateľovi pod nohy. Tým, že používame bežné prvky, vlastne automaticky tvoríme jednoduchšie weby a zlepšujeme pocit z ich používania.
Zaužívané prvky sú rôzne, napríklad:
- logo, ktoré zvyčajne nájdem v ľavo hore a ktoré ma vráti na homepage,
- tlačidlá a formulárové prvky, ktoré sa správajú rovnako ako na iných weboch,
- alebo vyhľadávanie, ktoré nájdem vždy v hlavičke stránky a košík zas v pravom hornom rohu.
Psychologický koncept: Mentálny model
Mentálny model označuje to, čo si myslíme o tom, ako funguje určitá vec alebo systém. Môže to byť webová stránka, kalkulačka alebo cesta lietadlom. V hlave si sformulujeme, ako tieto veci fungujú a potom sa snažíme aplikovať tieto modely na veci a systémy, ktoré sú im podobné. Takže vlastne používame predchádzajúce skúsenosti, keď pracujeme s niečím novým.
Možno si poviete, že teraz kvôli tomu všetky weby vyzerajú rovnako a sú dosť nudné. A to sú v podstate validné pripomienky. Tým, že vznikajú štandardné frameworky a množstvo webov sa robí na tých istých alebo podobných šablónach, sa môže do určitej miery strácať kreativita.
Predstavte si však opačný prípad. Každý web je iný a vy sa musíte naučiť, ako sa na ňom máte pohybovať, kde nájdete vyhľadávanie alebo že kontakt nie je v pätičke, ale na detaile produktu.
To ale neznamená, že v žiadnom prípade nemôžete vytvoriť niečo nové a originálne. Je však potrebné myslieť na celý kontext toho, čo robíte - pre koho robíte, aké sú technické obmedzenia a pod.

Čo si odniesť z tejto časti?
- Používatelia si prenesú očakávania ohľadom správania určitej veci na ďalšiu, ktorá sa zdá byť podobná.
- Tým, že použijeme existujúce mentálne modely, môžeme vytvoriť skvelý používateľský zážitok, v ktorom sa môžu používatelia zamerať na to, čo chcú vykonať a nie na to, že sa musia učiť používať niečo nové.
- Pri návrhu webu alebo e-shopu nemusíme vždy začínať na „zelenej lúke“, ale dodržiavaním zaužívaných pravidiel si výrazne urýchľujeme prácu.
- Pri redizajne doprajte používateľom čas zvyknúť si na zmenu tým, že im dovolíte používať pôvodnú verziu a zároveň im umožníte dobrovoľne sa prepnúť na novú verziu. Môžete tak získať jednak dobrú spätnú väzbu a tiež upozorníte používateľov, že sa chystajú zmeny, ktoré môžu neskôr ľahšie prijať.
Fitt's Law
Tento zákon je úzko spätý s použiteľnosťou webov, ktorá je mnohokrát kľúčovým aspektom dobrého dizajnu. Všetky interakcie s webom by mali byť jasné a vyžadovať minimálne úsilie. Je dôležité, aby sa interaktívne prvky dali jednoducho nájsť a klikať na základe toho, aké zariadenie je použité.
Interpretovať dokážeme tento zákon veľmi jednoducho: Čím je prvok na stránke väčší, tým je čas na jeho nájdenie a kliknutie kratší. A samozrejme aj opak je pravdou: ak je niečo malé, zaberie väčší čas to nájsť a presne sa na to trafiť. To môže viesť k chybám a chyby vedú k frustrácii a frustrácia vedie k odchodu z webu.
Firmy a organizácie na základe testovaní prišli s odporúčaniami, aké veľké by mali byť klikateľné prvky na weboch. Dávam do pozornosti, že ide o minimálne veľkosti a mali by sme sa skôr snažiť tieto hodnoty prekročiť.
| Organizácia | Veľkosť |
|---|---|
| Human Interface Guidelines (Apple) | 44 × 44 pt |
| Material Design Guidelines (Google) | 48 × 48 dp |
| Nielsen Norman Group | 1 × 1 cm |
| Web Content Accessibility Guidelines (WCAG) | 44 × 44 CSS px |
Ďalším dôležitým aspektom je rozostup medzi takýmito prvkami. Príliš malé medzery môžu viesť k chybám, a to vedie k zhoršenému používateľskému zážitku.
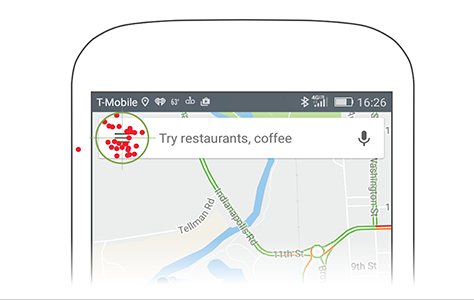
A tretím dôležitým bodom je umiestnenie týchto prvkov na obrazovke. Ak ich umiestníte na miesto, ktoré je ťažko dostupné, tak bude aj ťažšie na ne kliknúť. Čo ale nie je úplne jasné, je to, ktoré sú tie ťažko dostupné miesta.

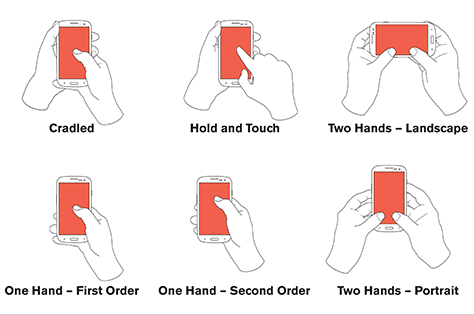
Na obrázku vyššie môžete vidieť rôzne úchopy smartfónu. Treba si uvedomiť, že používatelia menia viacero úchopov počas používania. Takisto je rozdiel držať v ruke iPhone SE, ktorý má na výšku 12cm a iPhone 11 Pro MAX, ktorý má výšku skoro 16 cm.
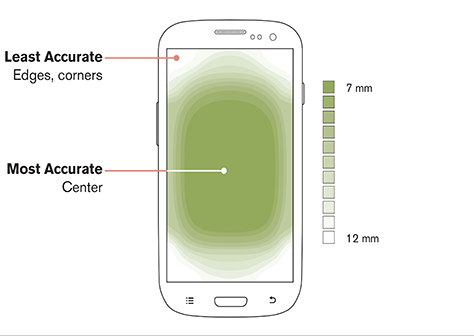
Pri testovaní sa však tieto zóny dajú relatívne zovšeobecniť, čo môžete vidieť na obrázku nižšie. Z neho je jasné, že je ideálne tieto prvky umiestňovať do stredu zariadenia. Nedobre sú na tom prakticky všetky rohy. Opäť to však neznamená, že všetko natlačíme do stredu obrazovky. :)

Zoberte si napríklad tzv. hamburgerové menu, okolo ktorého je ešte stále relatívne dosť kontroverzie, či to je vhodný prvok na označenie navigácie webu. Jeho umiestnenie je zvyčajne v ľavom hornom rohu, čo môžeme považovať za ťažko dostupné miesto. Keď si k tomu vezmeme, že ide o veľmi dôležitý navigačný prvok, na ktorý užívateľ klikne viac krát počas návštevy, je potrebné mu venovať zvýšenú pozornosť.
V článku na UXmatters robili test takéhoto menu. Konkrétne sledovali kde presne dopadaju prsty používateľov pri klikaní a zistili zaujímavú vec. Takmer nikto neklikol presne do stredu a väčšina bola dosť roztrúsena okolo ikony. Z toho vyplýva, že by klikateľná mala byť aj plocha v najbližšom okolí ikony.

Čo si zobrať z tejto časti?
- Stláčateľné prvky na webových stránkach by mali byť dostatočne veľké, aby ich používatelia mohli presne a pohodlne stlačiť.
- Stláčateľné prvky by mali mať okolo seba dostatočný voľný priestor.
- Stláčateľné prvky by mali byť umiestňované na také miesta, ktoré sú ľahko dostupné.
Hick's Law
Jednou z najdôležitejších vecí, ktoré potrebujeme v rámci návrhov a dizajnov webov vyriešiť je to, ako zobrazovať komplexné informácie v jednoduchšej a zrozumiteľnejšej forme.
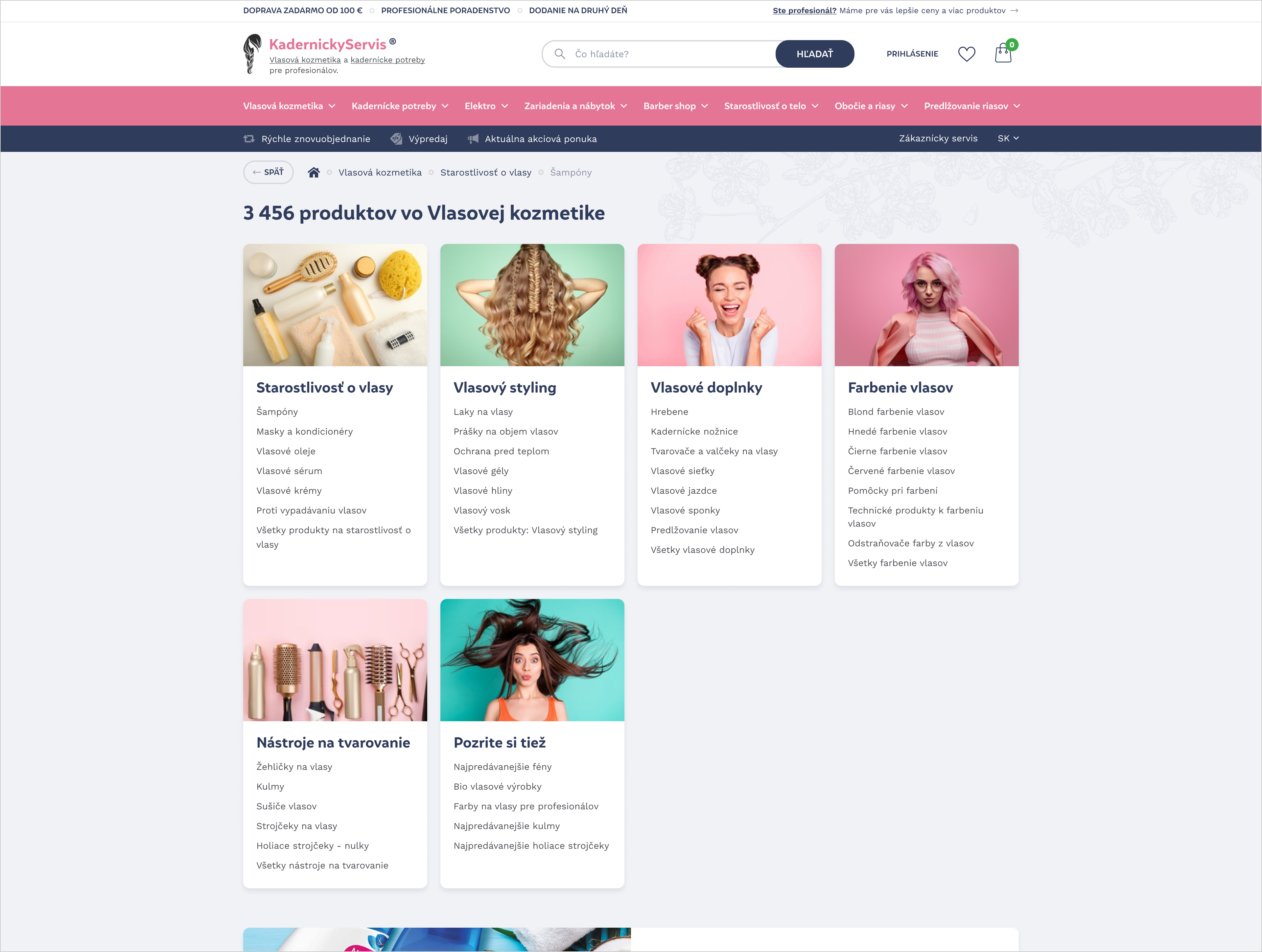
Ak web ponúka naraz príliš veľa možností, pôsobí to zložito a v konečnom dôsledku to ani nevyzerá dobre. Používateľov to zbytočne zaťažuje a vyrušuje od toho, čo chcú na webe dosiahnuť.
Toto práve úzko súvisí s Hicksovým zákonom, ktorý hovorí o tom, že množstvo času potrebného k tomu, aby človek spravil rozhodnutie, priamo úmerne rastie s množstvom možností, ktoré sú mu ponúkané.
A toto sa netýka iba prvkov na webe, ale aj procesov. To, že nám chýba jasné call to action tlačidlo alebo nemáme prehľadnú informačnú architektúru, prípadne máme v objednávke zbytočné kroky alebo priveľa možností a priveľa informácií = toto všetko prispieva k tomu, že je pre používateľa ťažšie dokončiť jeho cieľ.
Psychologický koncept - Kognitívna záťaž
Keď používateľ príde na nejaký nový web, musí sa najskôr naučiť ako s ním pracovať a následne určiť, ako sa dostane k informáciám, ktoré potrebuje.
Musí pochopiť, ako funguje navigácia, spracovať rozloženie stránky, interagovanie s UI elementami, či zadávať správne informácie do formulárových prvkov.
Počas toho, ako sa učí tieto veci, ešte musí v hlave držať aj to, čo je jeho cieľom a prečo na web prišiel. S tým priamo súvisí jednoduchosť webu, pretože množstvo mentálnej energie, ktorá je potrebná na jeho pochopenie a interakciu s ním (ale nie len s ním) je tiež známe ako kognitívna záťaž.
Problém nastáva v momente, keď množstvo informácií, ktoré potrebuje spracovať, prekročí určitú hranicu a to, čo chce dosiahnuť sa stáva čoraz ťažšie a on sa začne cítiť oveľa viac vyčerpaný/zahltený.
Keď to zhrniem, tak ľudia dokážu v jeden moment pochopiť len určité množstvo informácií a akonáhle toto množstvo prekročia, začnú tieto nahromadené informácie strácať a plniť novými.
Toto môže v konečnom dôsledku viesť k frustrácii, či dokonca k úplnej rezignácii pokračovať v rozrobenej práci.
Dobrým príkladom prílišnej zložitosti sú ovládače od televízora. Väčšina z nich je pre bežného používateľa zbytočne nabitá tlačidlami, a ten používa možno 20% ovládacích prvkov. Niektoré spoločnosti už prichádzajú s jednoduchšími variantami, či sú však použiteľnejšie, to je už na inú debatu.

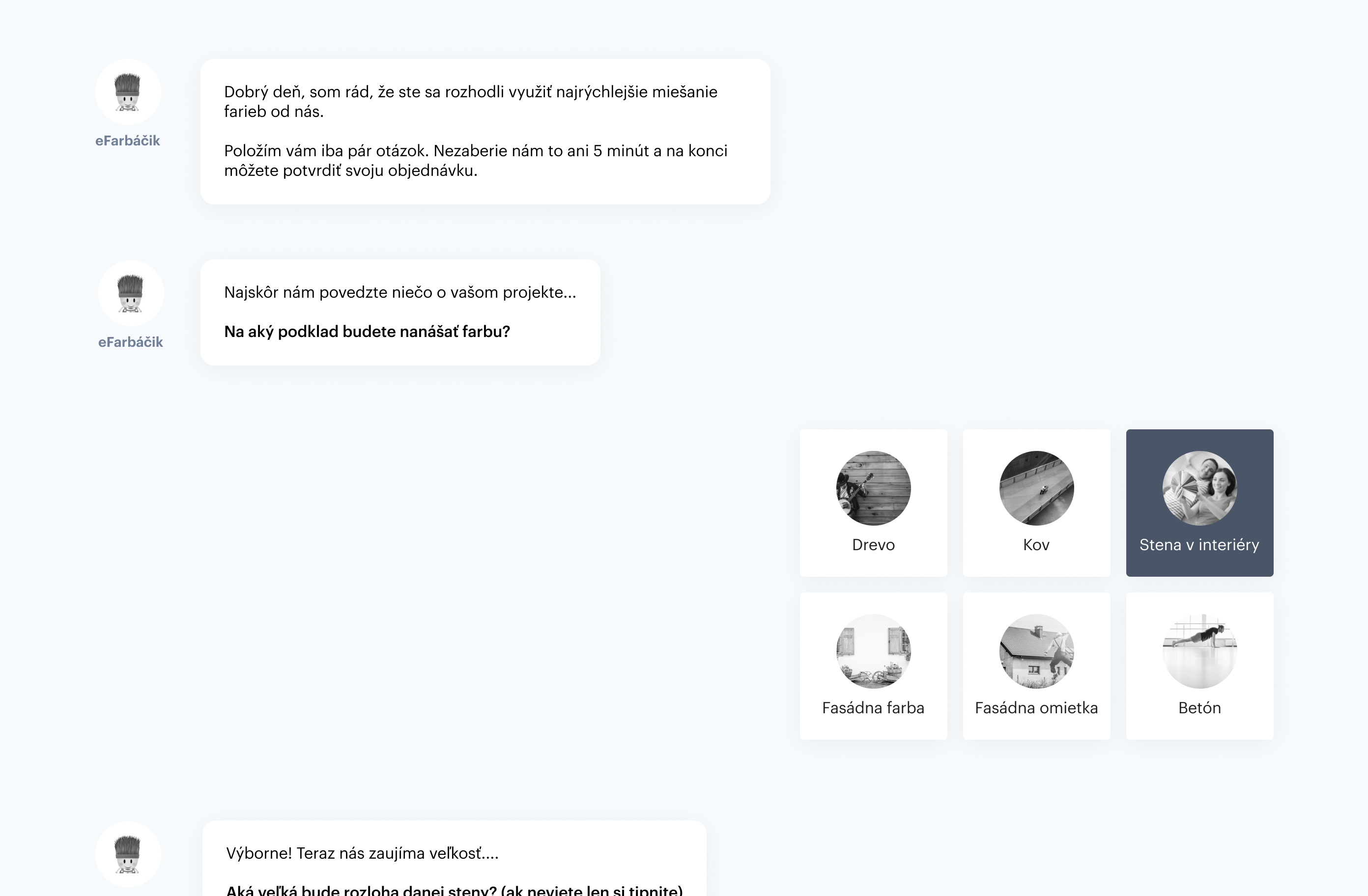
Ideálne je zamýšlať sa nad zjednodušením zložitého procesu, ktorým musí používateľ prejsť. Namiesto toho, že na neho vyskočí neprehľadný formulár, ho vieme procesom previesť jednoduchšie tak, že jednotlivé časti rozdelíme do krokov, ktoré mu dávkujeme postupne. Jednou z možností ako to docieliť, je napríklad použitie Chatbota. Používateľa sa potrebné informácie pýtame postupne a vďaka jednoduchej forme môžeme jednotlivé kroky prirodzenejšie vysvetliť. Znižujeme tak kognitívnu záťaž a celý postup je oveľa viac lineárny.

Na čo si dať pozor: Prílišné zjednodušovanie
Zjednodušenie webov alebo procesov môže viesť k zníženiu kognitívnej záťaže. No treba si dať veľký pozor na to, aby sme niečo nezjednodušili až tak, že sa stratí pôvodný význam a nie je úplne jasné, čo daná vec vlastne robí.
Bežným príkladom je používanie ikoniek na weboch na komunikovanie nejakej dôležitej akcie, ktorú môže používateľ vykonať. Použitie ikoniek má množstvo výhod: vizuálne na seba pekne pútajú, šetria miesto, ľahko sa na ne kliká a sú veľmi rýchlo rozpoznateľné (pokiaľ je ich význam univerzálny naprieč webmi).
Problém nastáva v momente, keď použijeme ikonu, ktorá je unikátna len pre náš web a nie je nositeľom nejakého všeobecne známeho významu. Celé to vieme zaklincovať tým, že ikona je bez popisu alebo ďalšieho vysvetlenia.
Niekedy tiež rovnaká ikonka nemusí vždy znamenať to isté - hviezdička môže raz ukladať niečo na neskôr, inokedy zase označuje odporúčaný produkt.
V takom prípade pomôže používať ikonu len ako doplnok a reálne k nej pridať popis akcie.
Čo si zobrať z tejto časti?
- Minimalizujte počet možností, keď je kriticky dôležité nenaťahovať čas pri rozhodovaní sa.
- Rozdeľte komplexné úlohy na menšie kroky, aby ste znížili kognitívnu záťaž (proces objednávky, prihlásenie, onboarding nových používateľov).
- Zvýraznite odporúčané možnosti - vyhnete sa zahlteniu používateľa.
- Dávajte si pozor na to, aby ste niečo nezjednodušili až tak, že sa dostanete do bodu, keď nie je jasné, o čo vlastne ide.
Miller's Law
Je dosť pravdepodobné, že aj o tomto princípe ste už počuli. Je ale možné, že ste ho nepochopili úplne správne. Najviac sa toto nepochopenie prejavuje odporúčaniami typu: "Počet položiek v navigácii nemôže presiahnuť viac ako 7" a pod. A aj keď je dobré vedieť zjednodušiť to, čo v jednom momente používateľovi zobrazujeme, nemalo by sa to točiť len okolo jedného čísla.
Problém vlastne podľa mňa vznikol tým, že pán Miller svoju vedeckú prácu, v ktorej sa venoval práve tomu, koľko toho dokáže človek udržať v krátkodobej pamäti, nazval "The Magical Number Seven, Plus or Minus Two: Some Limits on Our Capacity for Processing Information" . Miller však číslo 7 použil skôr ako metaforu na to, že ľudská myseľ má isté obmedzenia.
Toto vedie k dôležitému psychologickému konceptu: Chunking, resp. kúskovanie. Tento koncept popisuje, že nie je ani tak dôležité, aké veľké sú jednotlivé "chunky", pretože 7 slov si zapamätáme rovnako ľahko ako 7 písmen.
Dobrým príkladom je formátovanie telefónneho čísla - určite sa lepšie pamätá keď ho máte rozdelené po skupinách čísel, ako keď sú v rade za sebou.

Na weboch nájdete množstvo príkladov využia chunkingu: napr. v navigácii, filtrácii, popisoch produktov atď.


Čo si zobrať z tejto časti?
- Nelimitujte zbytočne svoje návrhy tým, že sa skalopevne držíte čísla 7.
- Aby ste používateľovi pomohli v pochopení a zapamätaní obsahu, rozdeľte ho na menšie časti.
- Kapacita krátkodobej pamäte sa mení na základe predchádzajúcich vedomostí a skúseností (ak niečo poznám, udržím to v hlave jednoduchšie).
Peak - End Rule
Keď sa ako ľudia snažíme zhodnotiť niečo, čo sme zažili a povedať aké to bolo, nastáva v celku zaujímavá situácia. Namiesto toho, aby sme zobrali do úvahy celý zážitok, máme tendenciu sa zameriavať len na momenty, ktoré boli emočne najvypätejšie a na tie, ktoré nastali na konci - bez ohľadu na to, či boli pozitívne alebo negatívne.
Pri zvažovaní toho, či niečo odporučíme známym alebo sa to rozhodneme spraviť znova, berieme do úvahy hlavne tieto výrazné body a nie celý zážitok.
Toto správanie sa nazýva Peak - End Rule a odporúča nám, zamerať sa pri zlepšovaní používateľského zážitku na tieto kľúčové časti.
Psychologický koncept - Cognitive Biases
Toto je obrovská téma, ktorá sa nedá úplne vysvetliť na pár riadkoch, ale pre pochopenie tohto pravidla je dôležitá.
V skratke, Cognitive Biases sú systematické chyby v našom myslení, ktoré ovplyvňujú náš pohľad na svet a rozhodovanie. Majú obrovský význam, lebo vďaka nim sa väčšina našich rozhodnutí deje v podvedomí. Nemusíme teda zakaždým zameriavať celú našu aktívnu myseľ na to, čo potrebujeme v rýchlosti vyhodnotiť.
"Biases" sa rozdeľujú na rôzne typy. Napríklad Confirmation Bias hovorí o tom, že ľudia sa snažia hľadať, interpretovať a spomínať si na informácie takým spôsobom, ktorý potvrdí ich predchádzajúce predsvedčenie alebo nápady.
Peak-End Rule je vlastne Memory Bias, pretože ovlyvňuje našu schopnosť spomínať.
Pre viac informácií určite odporúčam prečítať knižku Myslenie rýchle a pomalé od Daniela Kahnemana.
Mali by sme sa primárne zamerať na tieto 3 časti:
- Tvorba nových pozitívnych vrcholov - napríklad zákazníkovi pri prezeraní produktu ponúkneme zľavu.
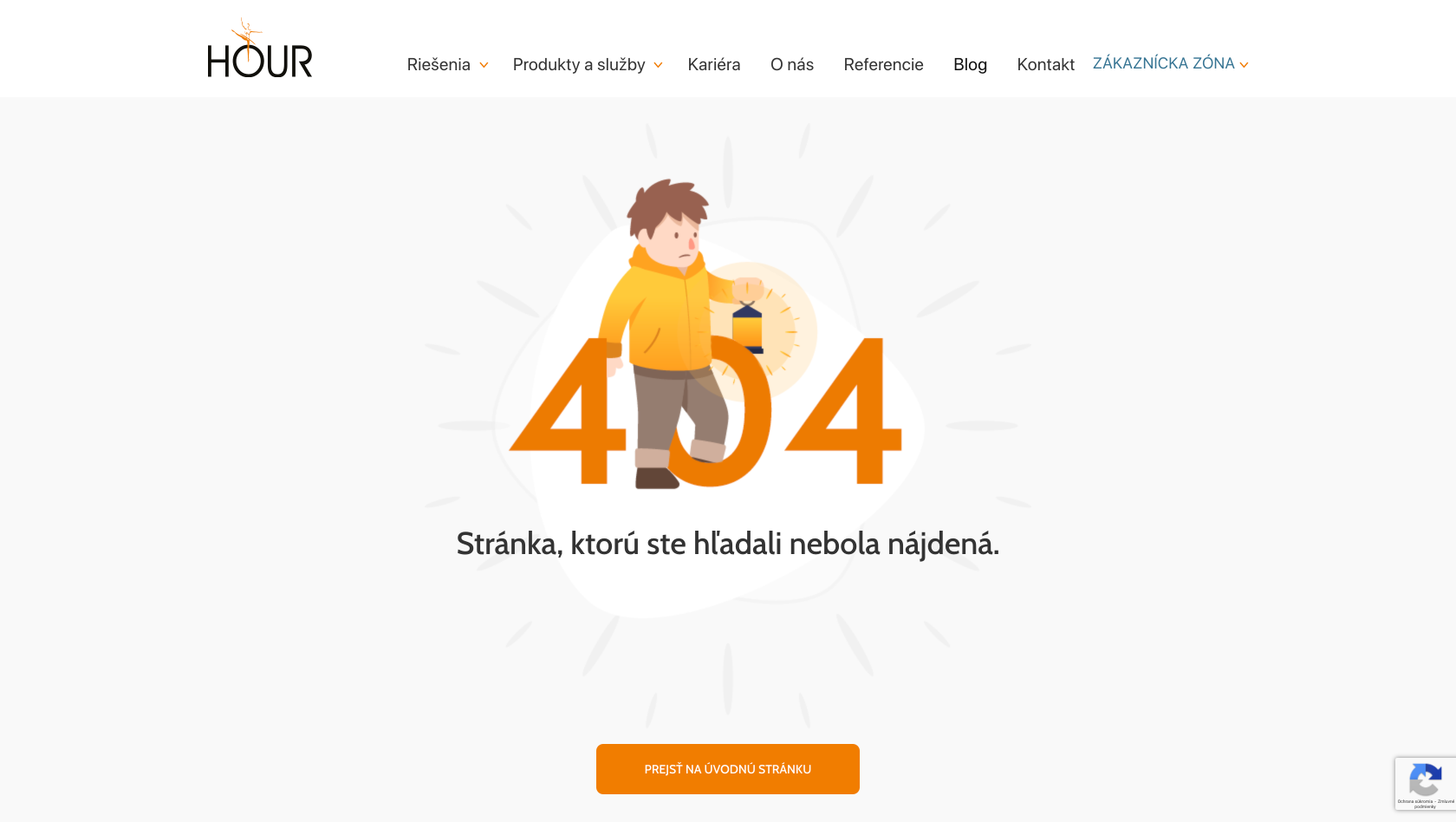
- Odstraňovanie, či vylepšovanie negatívnych vrcholov - ak napríklad používateľ natrafí na stránku, ktorá neexistuje (404), nezobrazíme mu suchú hlášku "Nastala chyba", ale niečo, čo mu tento negatívny zážitok aspoň trochu spríjemní. Viď obrázok nižšie:

Stránka sa nenašla na webe HOUR.sk - Zameranie sa na koniec a dobrý posledný dojem

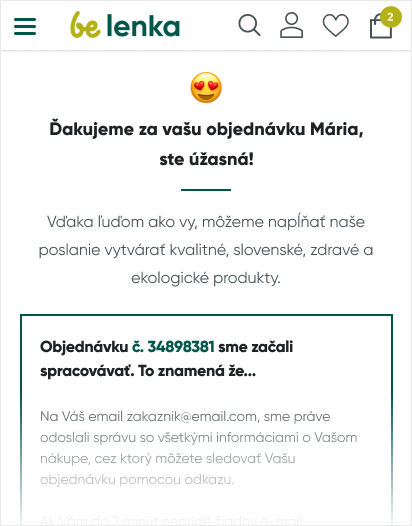
Ďakovacia stránka po nákupe na e-shope belenka.sk
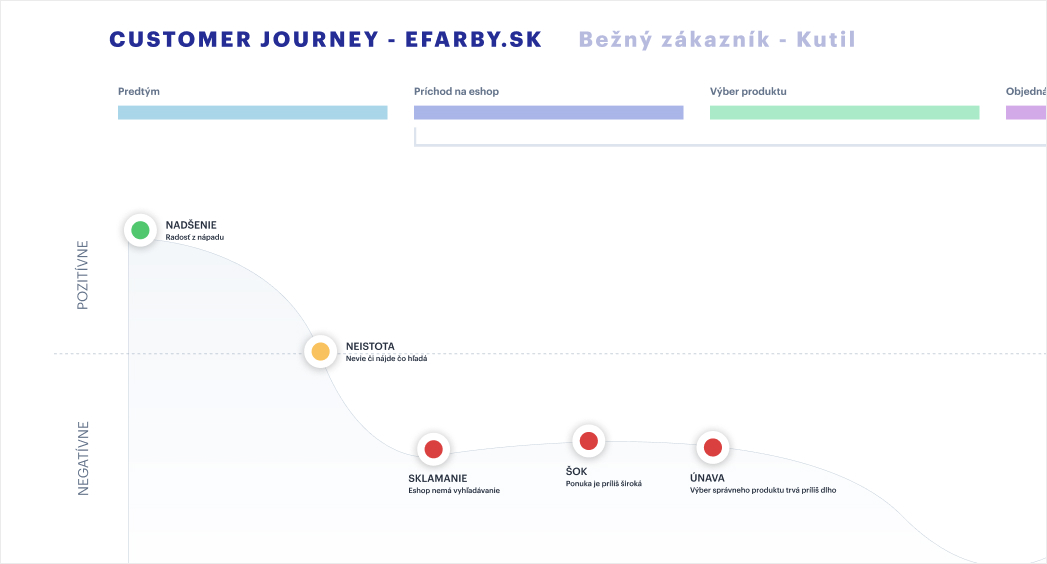
ℹ️ Pomôže Journey Mapping
Customer Journey je nástroj, ktorý pomáha odhaľovať dôležité body, ktorými musí používateľ prejsť a snaží sa identifikovať ich efekt. Ucelený pohľad na to, čo sa deje, umožňuje hľadať príležitosti na zlepšenie zážitku. Pre viac info pozrite https://www.nngroup.com/articles/journey-mapping-101/

Čo si zobrať z tejto časti?
- Venujte zvýšenú pozornosť najintenzívnejším bodom a záverečným momentom používateľovho zážitku.
- Identifikujte momenty, kedy je váš produkt najviac nápomocný, najhodnotnejší alebo zábavný a nadizajnujte tieto časti tak, aby bol konečný používateľ vždy spokojný (viď. journey mapping).
- Zapamätajte si, že ľudia si vybavujú negatívne zážitky oveľa radšej a presnejšie ako tie pozítívne.
- To, ako vaši zákazníci vnímajú váš produkt alebo web, má obrovský vplyv na to, či sa vrátia a či vás odporučia niekomu ďalšiemu.
Záver
Prešli sme si len niekoľko tipov a konceptov zo psychológie, ktoré môžeme použiť pri tvorbe a zlepšovaní webov a týmto to samozrejme nekončí. Je však dobré vedieť, že existuje overená teória oveľa staršia ako je UX alebo weby a dá sa použiť na to, aby sme robili lepšie veci, ktoré budú naši používatelia a zákazníci radi používať. Určite stojí za námahu venovať sa tejto téme viac a zrazu sa množstvo nových nápadov ako niečo vylepšiť, bude rodiť oveľa jednoduchšie.








