
Rýchle zhrnutie: Videá sa stávajú čoraz dôležitejšou súčasťou prezentácie produktov na e-shopoch. Pomocou nových formátov môžete automaticky zmenšiť veľkosť videa, čím nielen zrýchlite načítanie stránky, ale znížite aj objem dát, ktoré vaši zákazníci spotrebujú.
Vizuálny obsah nepochybne patrí medzi top predajné lákadlá. Či už kupujeme nové ponožky, šaty, príklepovú vŕtačku, alebo práčku, predtým, ako si niečo vložíme do košíka, chceme vidieť, ako tovar vyzerá a či sa nám hodí. Doba statických obrázkov ide do úzadia a pohyblivý obsah v podobe videa či gifov je novodobý trend, schopný prilákať množstvo zákazníkov. Video s modelkou, ktorá sa prejde oblečená vo vami vybratom outfite povie viac ako 20 obrázkov. A je to tak jednoduché – obyčajné kliknutie na tlačidlo play vám dokáže okamžite predstaviť produkt do detailov. Avšak netreba zabúdať aj na rýchlosť stránky. Nikto sa nechce pozerať na točiace sa koliesko a nápis „Načítavam“. Pomocou moderných mediálnych formátov sa nám darí jednoducho a hlavne automaticky zmenšovať veľkosť videa, čím nielen zrýchľujeme načítanie stránky, ale hlavne znižujeme objem dát, ktoré vaši zákazníci spotrebujú.
Formát WebM a jeho výhody
Webový formát WebM je tu s nami už nejaký piatok, ale až koncom roka 2021 došlo k jeho podpore aj v internetovom prehliadači Safari. Síce zatiaľ len v MacOS, ale snáď sa čoskoro dočkáme aj iOS verzie. Vďaka tomu ho môžeme bezpečne a bez obmedzení používať v plnej miere. Samozrejme, vždy treba myslieť aj na spätnú kompatibilitu, preto je potrebné prikladať aj videá vo formáte MP4.
Ako to funguje v našom e-shopovom systéme Venalio? Videá v ňom nahrávate vo formáte MP4 a všetko dôležité na pozadí už spracujeme automaticky za vás. Na stránku sa vždy dostane najoptimálnejšia verzia pre dané zariadenie a prehliadač. Videu v mobilnom zariadení stačí aj menšie rozlíšenie, takže ho zmenšíme a z pôvodného 10 MB .mp4 súboru spravíme pokojne 2 MB .webm pri minimálnej strate kvality. Video sa načíta a začne prehrávať podstatne rýchlejšie, aj keď zrovna nie ste pripojení na optickom internete.
Porovnanie kvality vs. veľkosť videa
Pri mierne zníženej kvalite videa sa podarilo zmenšiť video o viac ako 80 %. Samozrejme, vždy platí, čím vyššia kvalita, tým viac dát, preto je potrebné nájsť kompromis medzi týmito dvomi premennými.
Statické porovnanie kvality z iného videa:


Ako implementovať WebM?
Čo sa týka implementácie, potrebujete si na serveri pripraviť konvertovanie súborov z MP4 na WebM. My na to v backende využívame natívne PHP funkcie. Tento proces je serverovo náročný najmä na prvotné pregenerovanie už existujúcich videí, ale nie je to neprekonateľná prekážka. Všetky prehliadače (okrem mobilných Safari) dnes poznajú a plne podporujú aj kodek VP9. Odporúčame používať VP9-nu, keďže je oproti starej verzii VP8 optimálnejší a pri rovnakej kvalite dokáže vytvárať menšie súbory. Do video tagu následne stačí pridať nový source, zadať mu správny src na novú verziu videa a zadať type=“video/webm”. Prehliadače berú zdroje odhora dole a stiahnu prvý, ktorý dokážu prehrať, preto je nutné dať WebM na prvé miesto. Ak váš prehliadač WebM nepozná, siahne po MP4 verzii.
<video loop playsinline preload="metadata"> <source src="video.webm" type="video/webm"> <source src="video.mp4" type="video/mp4"> </video>
Pro tip: Odporúčame pridať aj preload="metadata", vďaka čomu si prehliadač po vykreslení stránky stiahne aj úvodný screen (netreba nastaviť poster) všetky metadata (dĺžku, reálne rozmery,...) a prvé sekundy videa, takže dôjde k rýchlejšiemu načítaniu po zapnutí.
Na čo si treba dať pozor?
Donedávna bol posledný problémový prehliadač Safari, ktorý sa teší obľube na Apple zaradeniach (MacBooky aj iPhony) a rozhodne ho nemôžeme ignorovať. Apple sa snažil tlačiť vlastné moderné mediálne formáty, pri obrázkoch to bol napriklad JPEG 2000, ktorý sa nikdy nestal obľúbeným a v roku 2020 ho nahradili za populárnejší formát WebP. Od októbra 2021 už spolu s najnovším MacOs konečne prestali bojovať proti vetru a pridali podporu pre WebM.
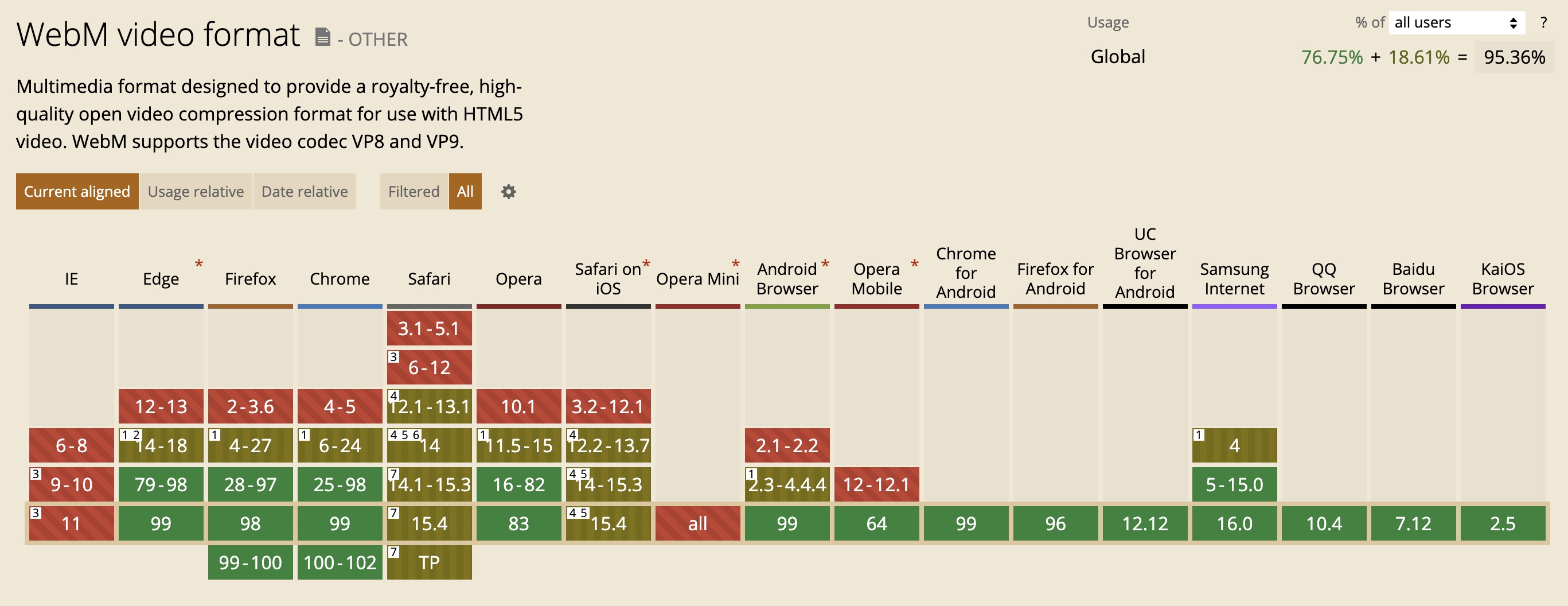
Aktuálne má podľa globálnych štatistík formát WebM podporu už na 76,5 % zariadení celosvetovo a neustále rastie.
WebM aktuálne používa hlavne dva kodeky – najnovší VP9 a VP8, ktorý je na tom o niečo horšie v pomere kvalita/veľkosť. VP9 je podporovaný všade okrem mobilných iOS a MacBookov s MacOS starším ako Big Sur.

Najväčšie výhody
- Všetky hlavné prehliadače už podporujú webM.
- Ušetrite svojim zákazníkom množstvo dát vďaka oveľa menšej veľkosti oproti formátu MP4.
- Jednoduchá a bezproblémová implementácia aj pre existujúce videá, videá nemusíte nahrávať dvojmo, všetko je automatické.
- Pocitovo rýchlejšie načítavanie videí aj na slabšom internete.
Záver
Videá sú trendom a ak ich používate na prezentáciu svojich produktov alebo sa ešte len chystáte, možno by nebolo zlé pridať sa k viacerým slovenským e-shopom, ktorým sme už WebM nasadili. Implementácia je bezproblémová, rýchla a zvýšenie rýchlosti načítania videí je cítiť okamžite.